Issue 023 - At a Standstill

This weekly newsletter is open source, documenting the weekly sights and sounds, mainly focusing on front-end, AI, indie development, open-source tools, etc. It is published every Saturday/weekend, and contributions are welcome via submissions. I also look forward to your following/subscription -- fav0.com
This issue covers the span of two weeks, containing a broad range of information.
>> Topics to Discuss
Some Random Thoughts
Lately, I've been feeling a bit off. In the past, it felt like there were so many things I wanted to do (including working on projects, learning new technologies, playing games, watching movies, playing sports, etc.), that time never seemed enough. So generally, I would wake up early on Saturdays and Sundays because I had something on my mind, a motivation that would eagerly get me out of bed—be it to play games or to code.
But over the past two weeks, I haven't really felt like getting up early, even though I’m already awake... (I’m not sleep-deprived, as I've had a full 7 hours of sleep; I just don't feel like getting up to do anything).
Analyzed two reasons for this:
- Two friends with whom I regularly played sports have left the city, and the sessions we used to have weekly have slowly disappeared.
- Recently, my interactions with the outside world have decreased, such as fewer posts and less overall communication, which means less feedback, whether it's positive or negative. This has left me with a sense of stagnation.
- Supplement to the second point: It's a vicious cycle—less input and output -> less feedback -> no motivation -> even less input and output.
Of course, it might also just be that winter has come, making it harder to get out of bed, overwhelming any so-called motivation.
>> Must Read
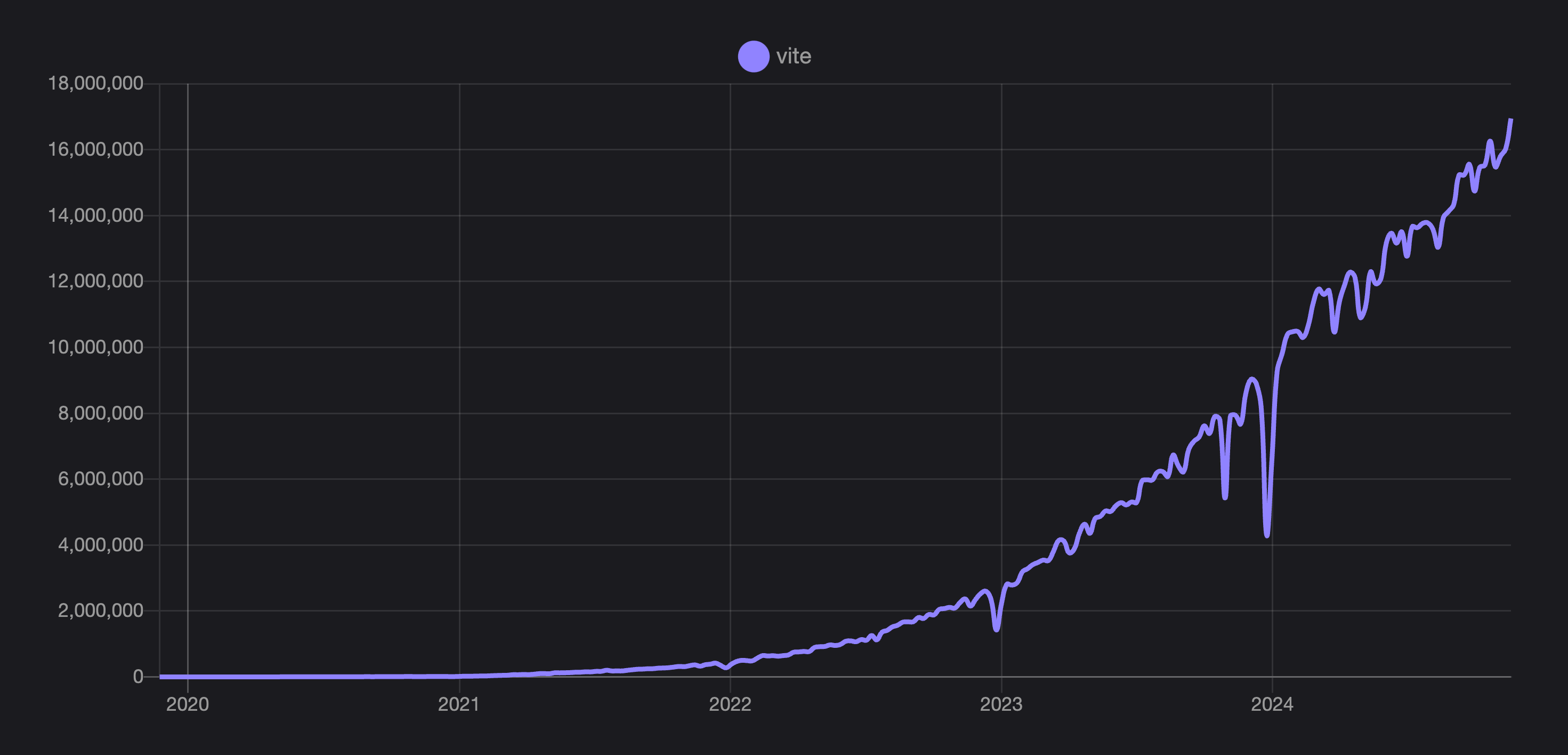
Vite 6
Since the release of Vite 5, npm weekly downloads have surged from 7.5 million to 17 million. Vite is becoming increasingly popular.

Major Changes (Rolldown still waiting):
- Default Value for
resolve.conditions - JSON Serialization
- Extended Support of Asset References in HTML Elements
- postcss-load-config
- Sass Now Uses Modern API by Default
- Customize CSS Output File Name in Library Mode
- Additional Changes Affecting Fewer Users
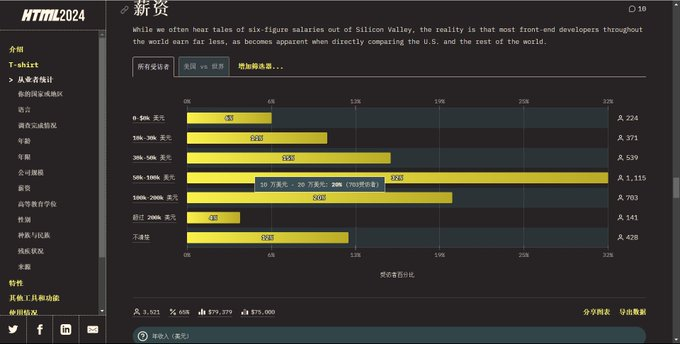
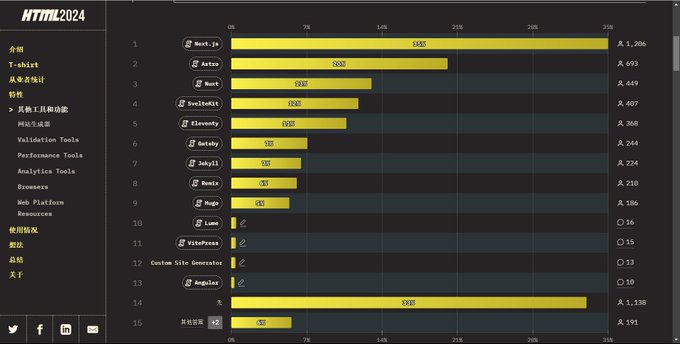
Survey Report of HTML 2024


Claude MCP
This post provides deep insights into Claude MCP. Here’s a brief excerpt, original link:
It can be simply understood as being the same thing supported by big models in Function Calling, designed to allow big models to call external services and access more data and capabilities as supplementary context to answer user inquiries;
The distinction lies in that Function Calling involves big models making HTTP requests to third-party API plugins, while MCP entails big models making RPC requests to third-party services;
Function Calling is simpler; third parties merely need to write an API and configure the model to request parameters. Conversely, MCP is more complex: third parties need to write a service implementing RPC methods defined in the protocol, configure the service address and parameters in the model, and the model client needs to perform service discovery once at startup before making calls during dialogue;
The core and challenge of both Function Calling and MCP is in intent recognition on the model side—identifying the matching plugins for random user inquiries, a problem the MCP protocol doesn't solve.
MCP's highlight is its standardized and comprehensive protocol, offering significant guidance for ecosystem collaboration between models and applications. The adoption of MCP hinges on how many third-party services are willing to develop RPC services based on this protocol.
Currently, MCP does not support Remote Server, implying it can only be used in the Claude desktop version.
More
- Ali's o1 model: https://qwenlm.github.io/blog/qwq-32b-preview/
- Future Development of WebGPU
- CSS LOGO outline version
- Sora
>> Useful Tools
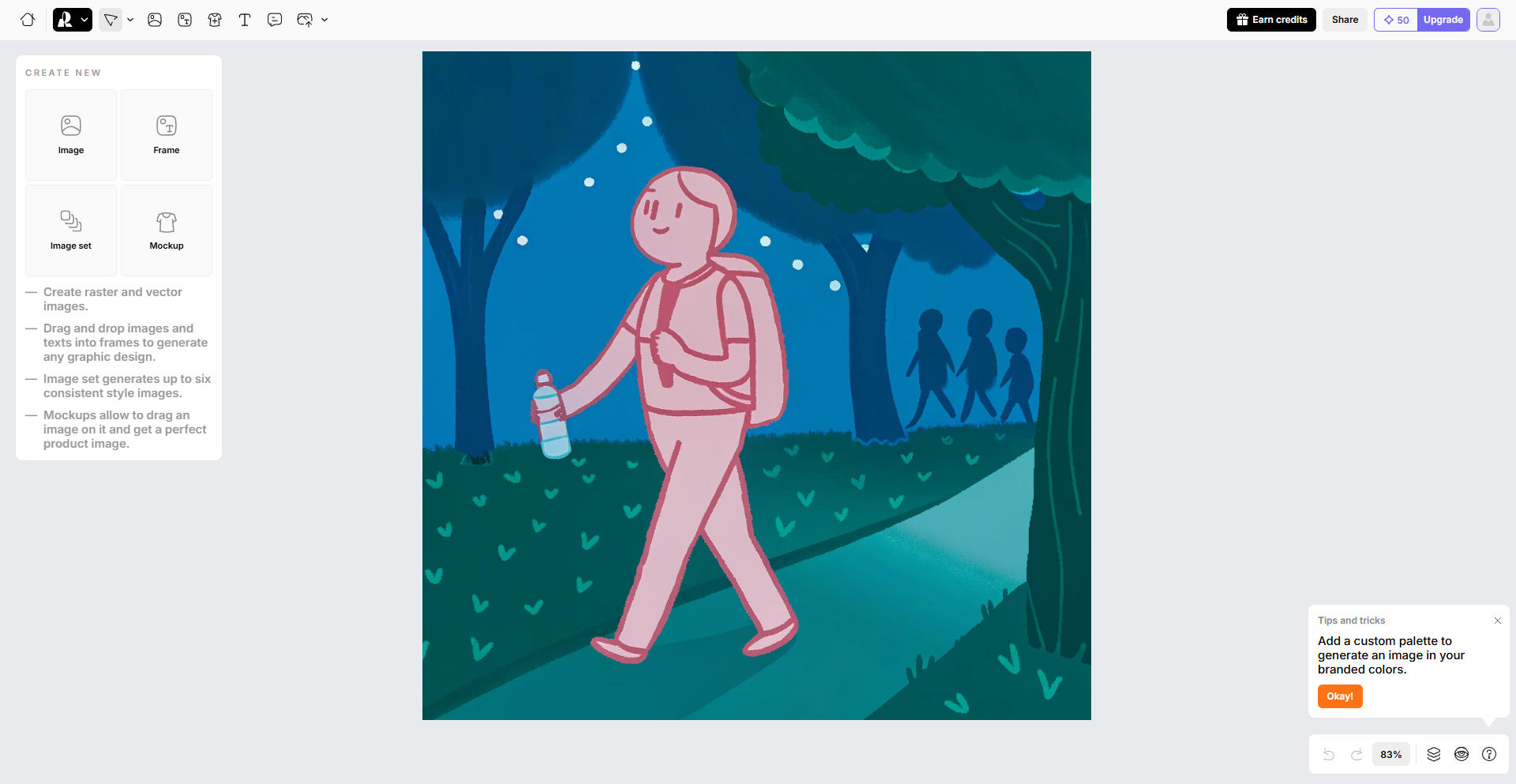
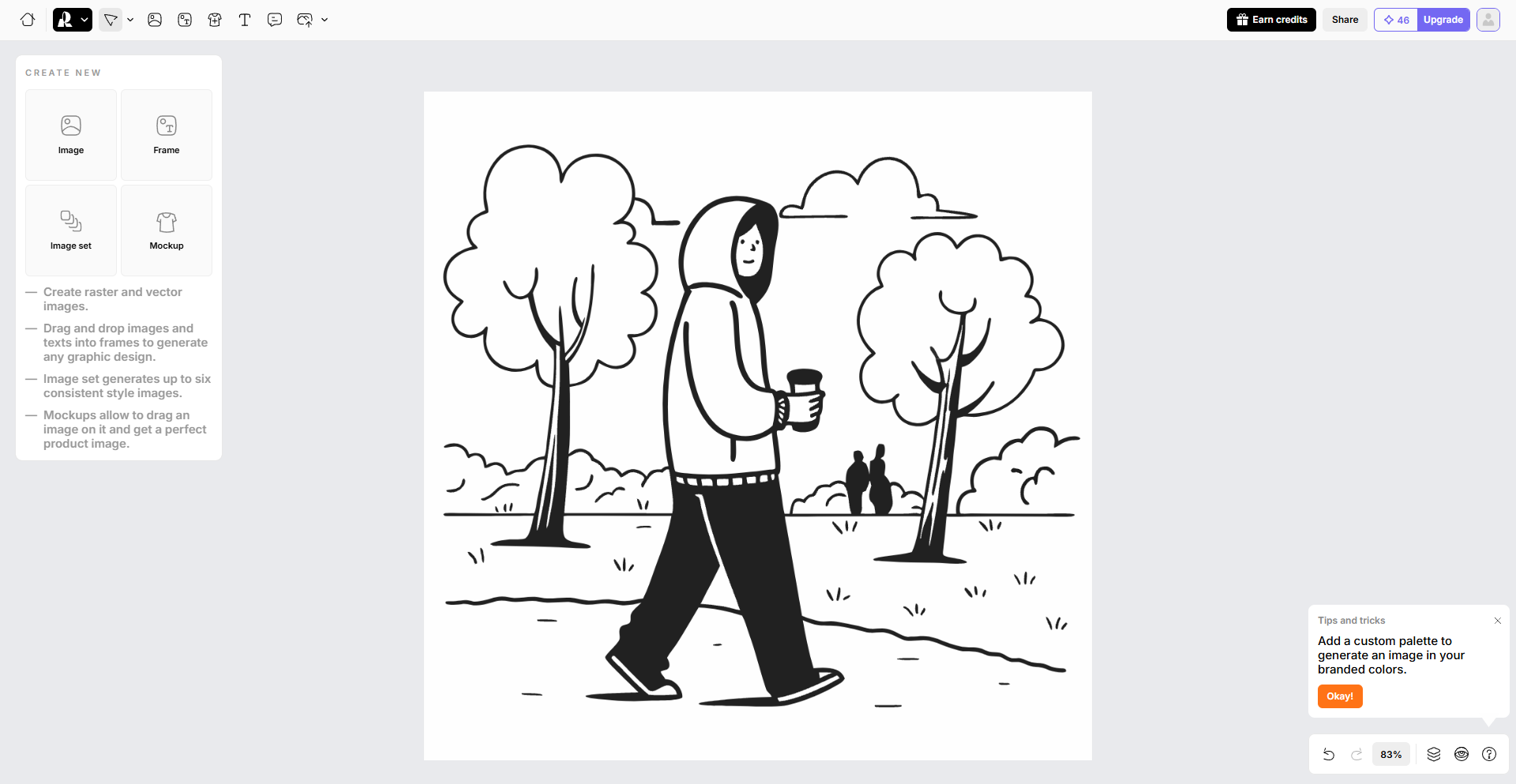
Create Illustrations in Specific Styles
Recraft, recently recommended by many users, generates illustrations in specific styles such as watercolor, line drawing, and oil painting. The effect is quite impressive and very suitable for website illustrations.


A Passive Logging Project under Your Full Control
It can automatically log screen content, build intelligent indexes, and provide a convenient web interface for retrieving history. You can fully control your data without transmitting it to untrusted data centers.
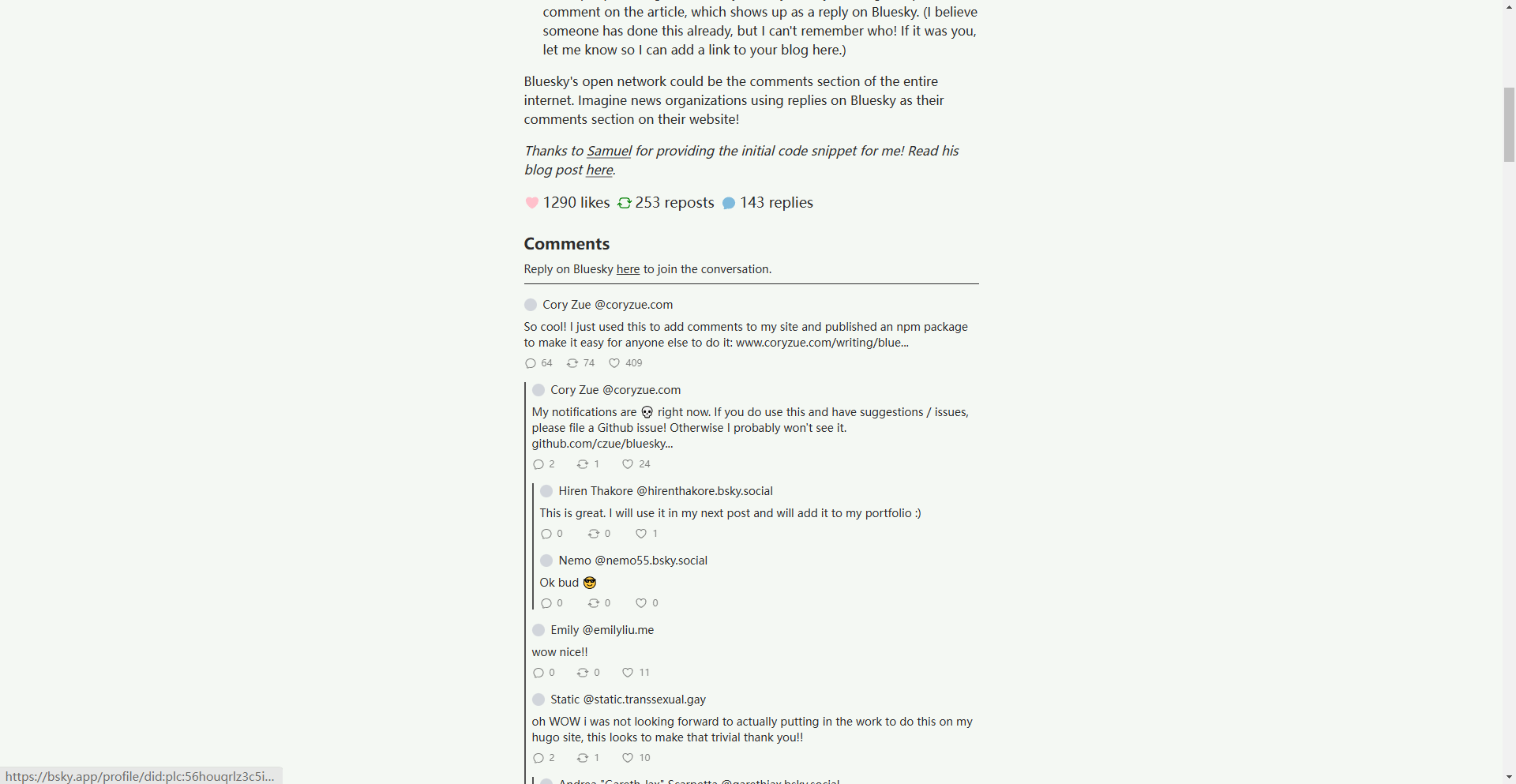
Social Networking Technology Created by Bluesky
An app similar to Twitter/X, already in use by many. There's also an open-source program that uses bluesky as blog comments, which is quite interesting. Here's how it looks embedded in a blog:

SVG to Font
Reads a set of SVG icons and outputs TTF/EOT/WOFF/WOFF2/SVG fonts, generating fonts from SVG icons.
Features:
- Supported font formats:
WOFF2,WOFF,EOT,TTF, andSVG. - Supports SVG symbol files.
- Supports
React,ReactNative, andTypeScript. - Supports
Less/Sass/Stylus. - Allows using custom templates (e.g.,
css,less, etc.). - Automatically generates a preview website.
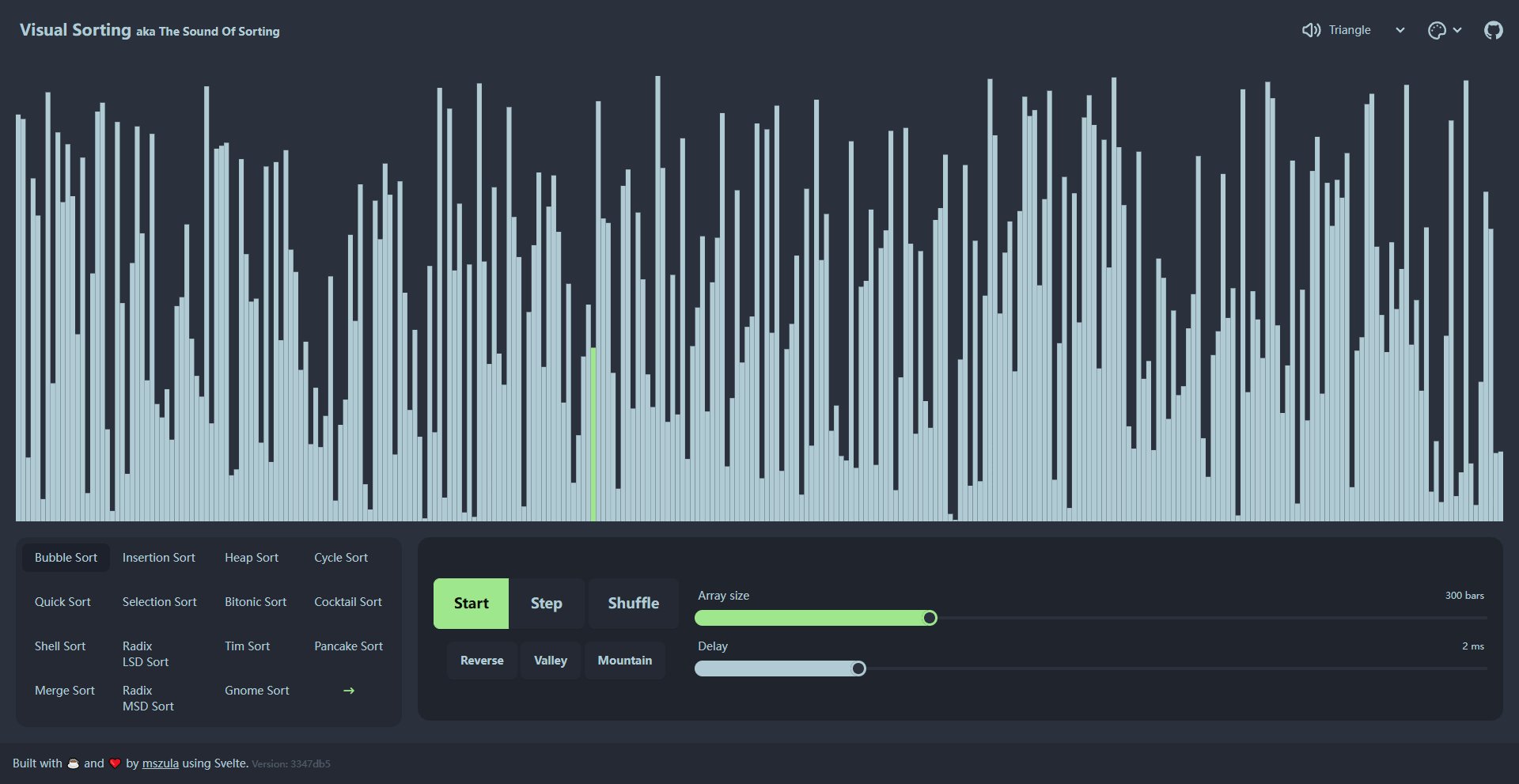
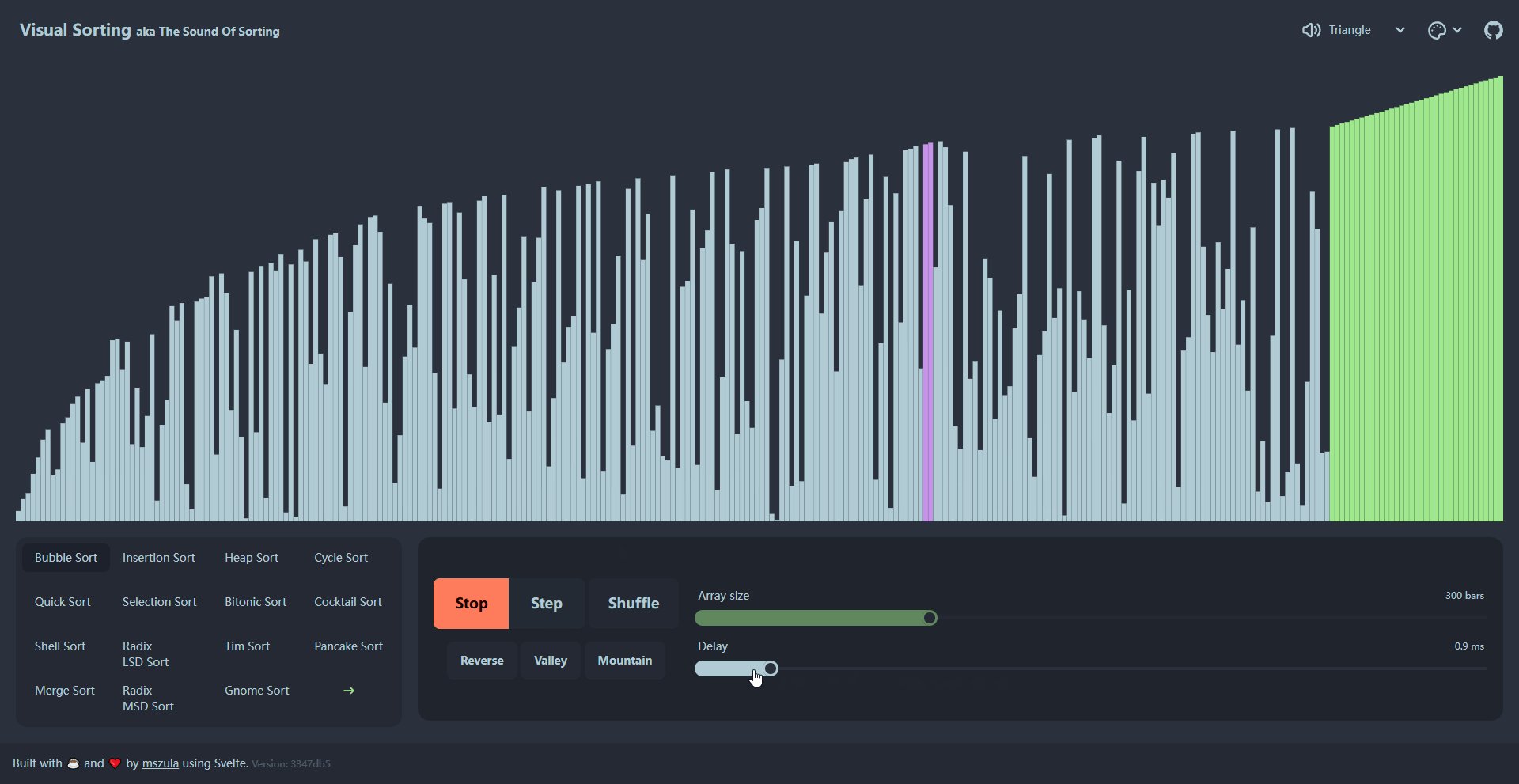
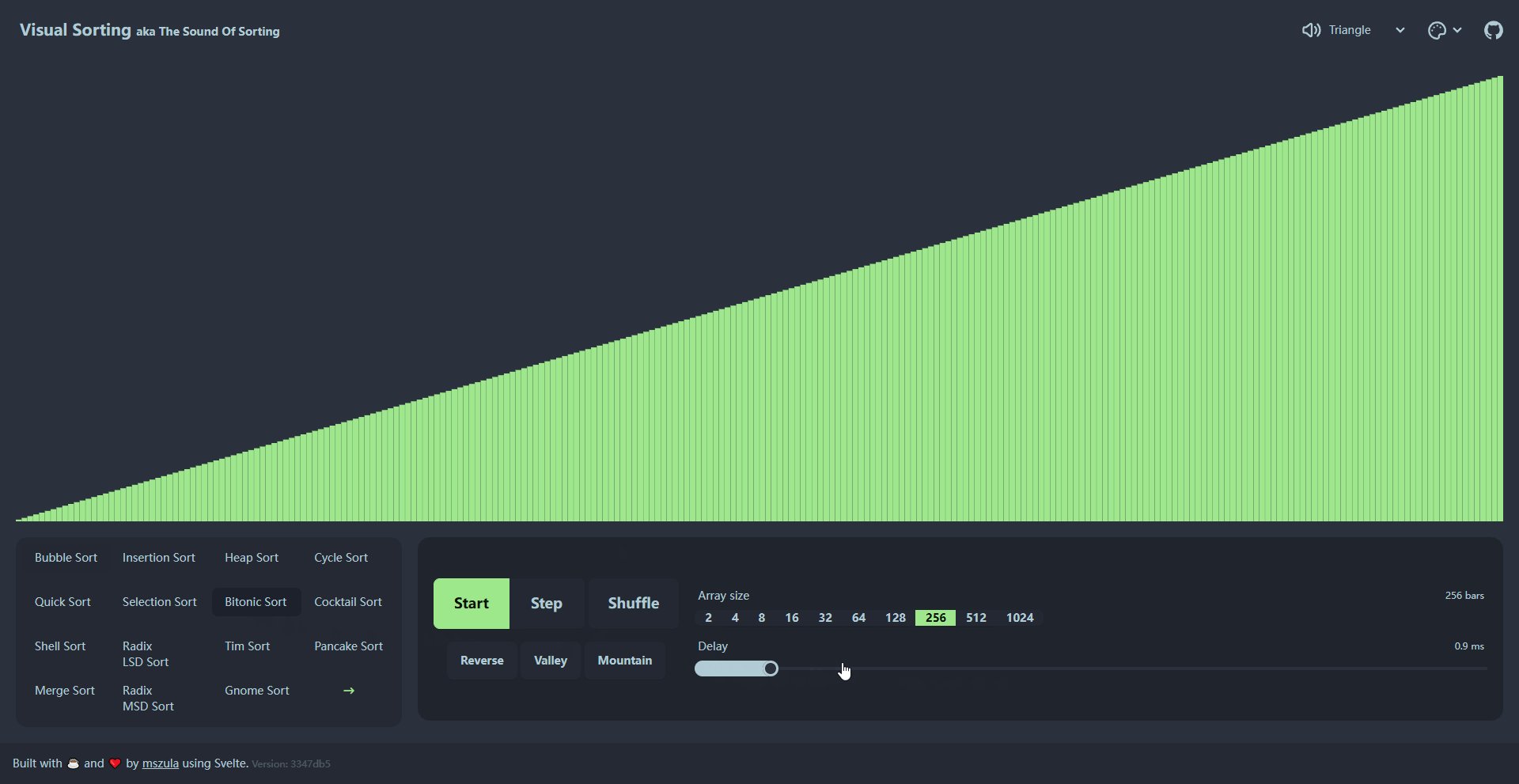
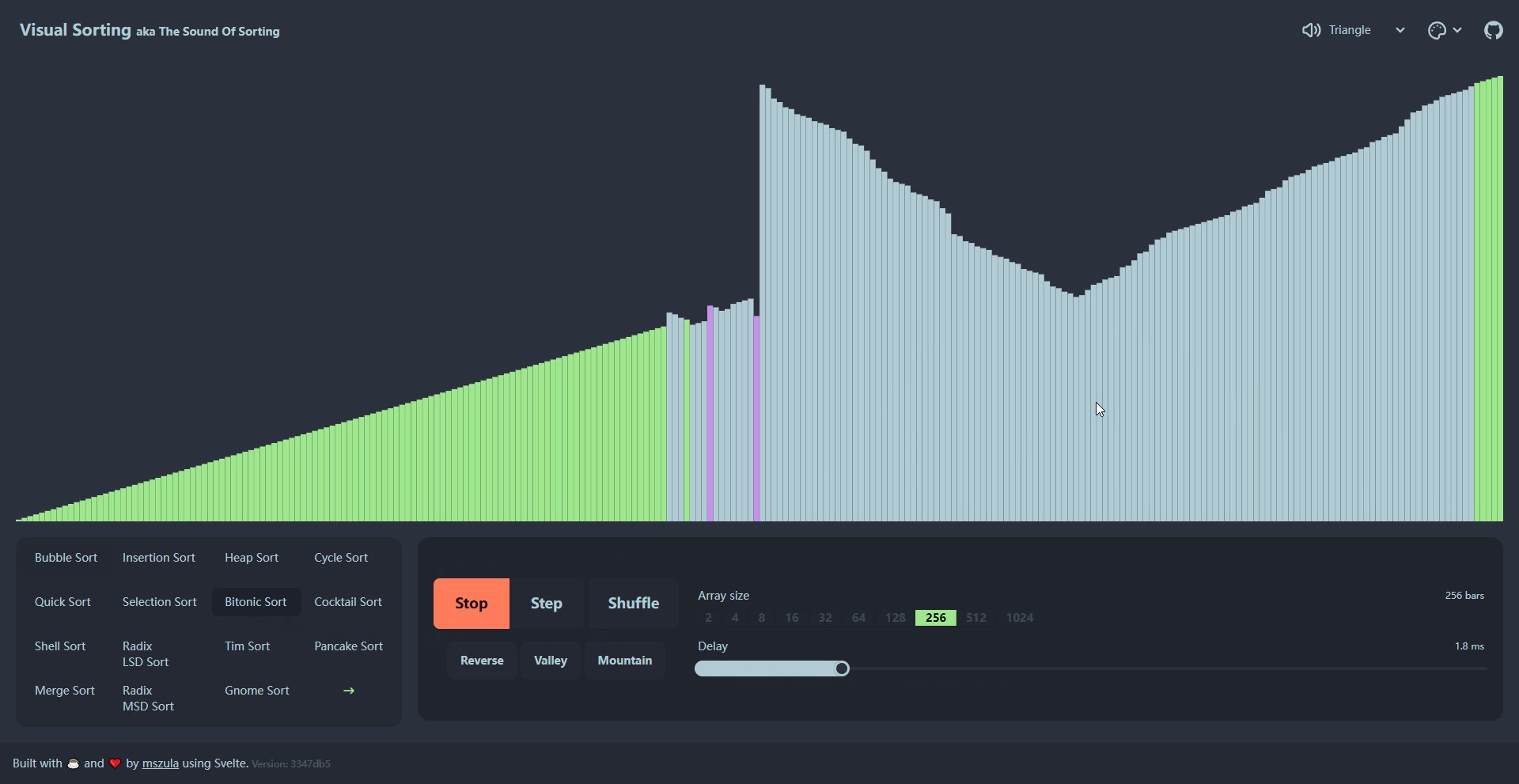
Open-Source Sorting Visualization Website
Comes with many customizable parameters for users to play with.

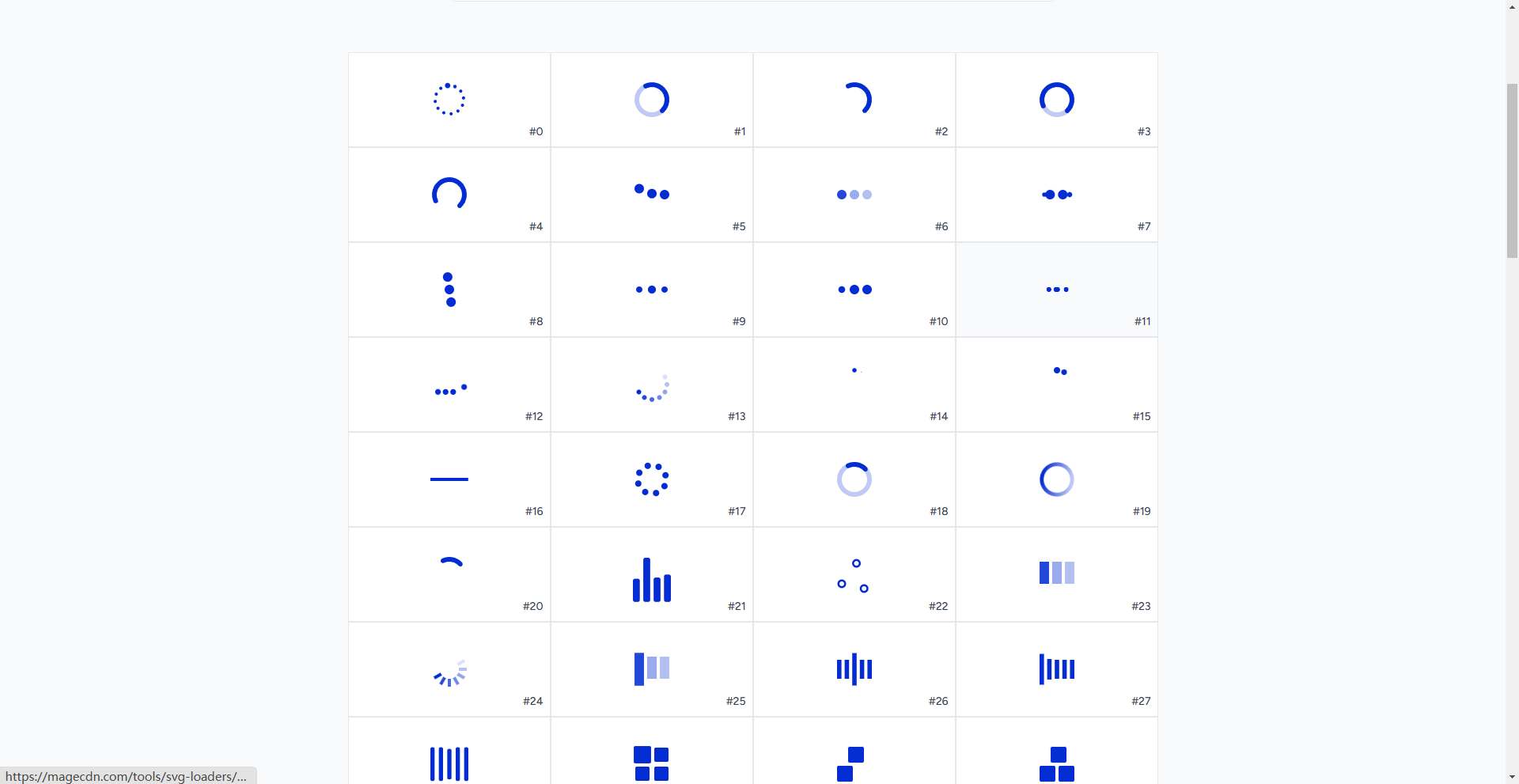
SVG Loaders
100+ Open Source SVG Loaders:

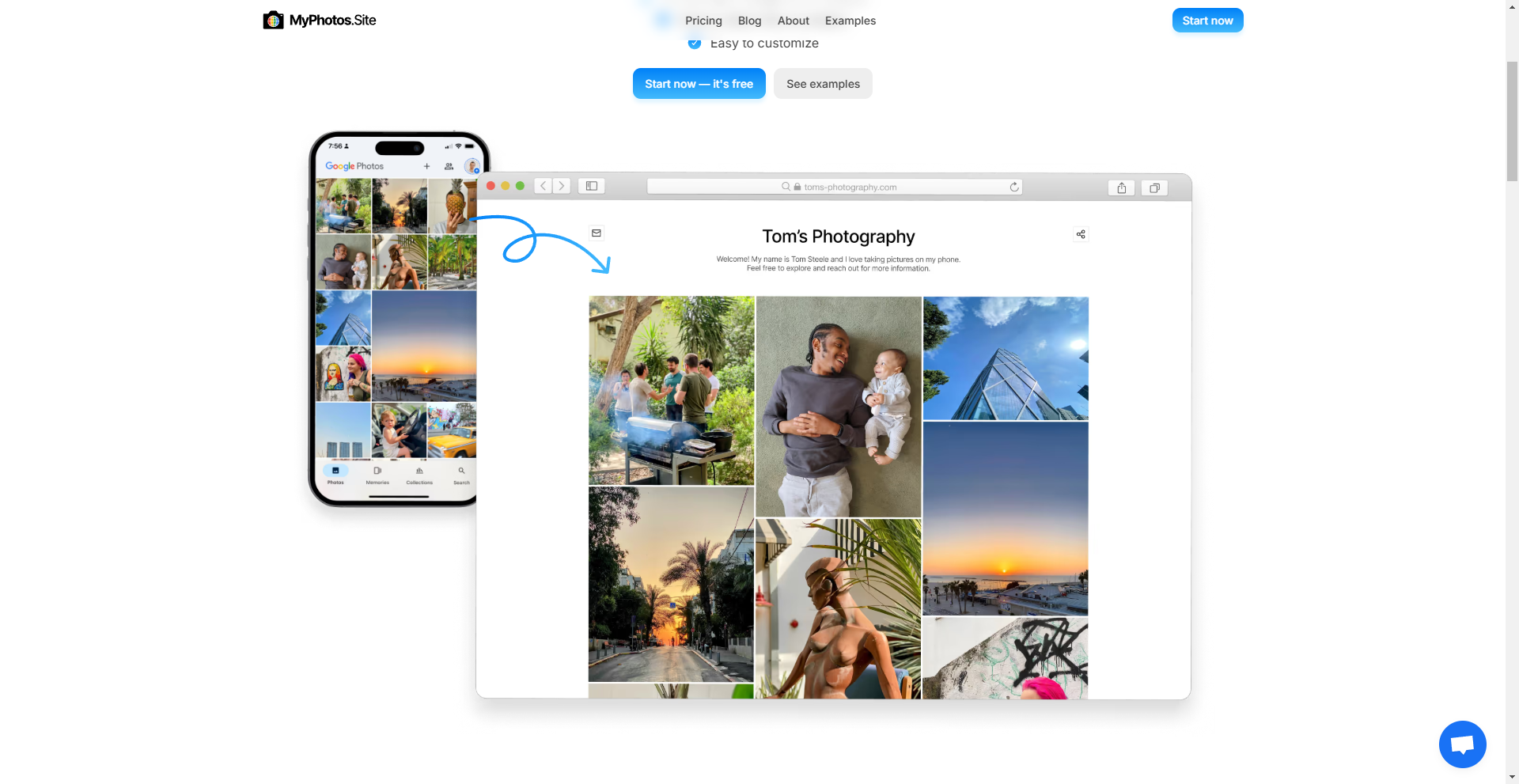
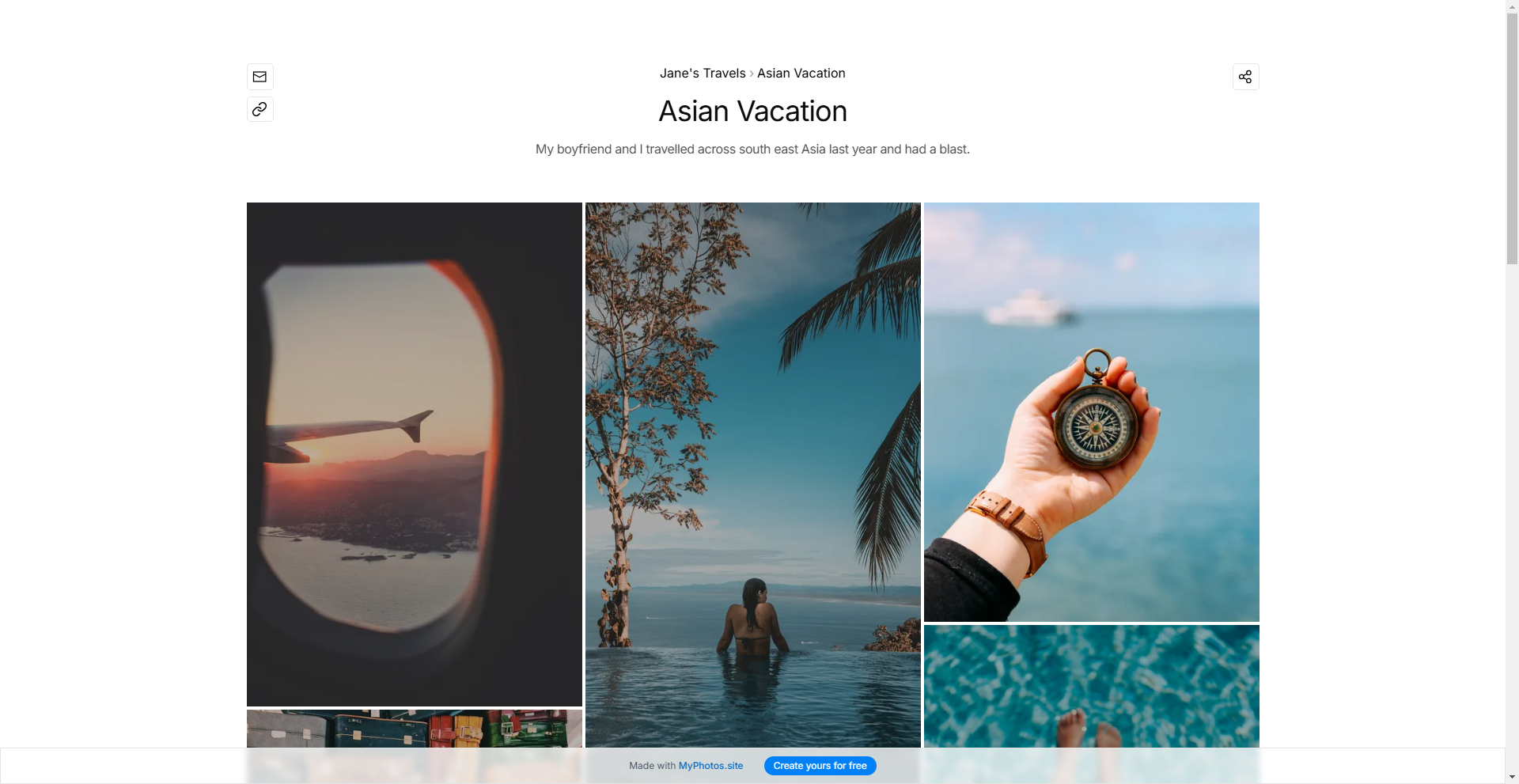
Create Gallery Websites with Google Photos
- No coding or design skills required
- Share direct links or embed
- Easy to customize


GraphRAG Based on PageRank
Since GraphRAG is a graph and PageRank is used for graphs, combining them creates the protagonist of today.
More
- NVIDIA's Open-source LLM Vulnerability Scanner
- Create and Store ASCII Art in Obsidian
- electrobun
- Open-source Next.js adapter for AWS
- Vercel's AI Chatbot Template
>> Interesting Finds
Visual Expression of Future Thoughts
An interactive digital art project that transforms input text into flowing abstract animated symbols. These symbols fluidly connect in a manner reminiscent of handwriting but presented in a completely abstract way. Each letter has a unique design, and each instance of a letter can vary slightly, just like handwriting.

Send a Letter of Perseverance to Someone You Admire
A small activity encouraging positive feedback to someone you admire. The website covers the letter's cost.
>> Worth Reading
- Lessons from Neon's Migration from Webpack to Vite
- Good Software Development Habits
- Breaking Best Practices
- Creating a QR Code Step by Step
- Is Chrome the New IE?
- Let's Encrypt Turns 10
- Google Chrome Might Be Forced to Sell!
- Understanding the BM25 Full Text Search Algorithm
- Weight Loss Drug Found to Shrink Heart Muscle
- Engineers Can't Make Startup Mistakes While Building Ledgers
- Diagram as Code