023期--停滞不前

本周刊开源,记录每周所见所闻,主要关注前端、AI、独立开发、开源工具等,每周六/周末发布,欢迎投稿,也期待你的关注/订阅 -- fav0.com
本期为两周的内容,信息跨度较长。
>>想聊的
一些碎碎念
最近状态有点不对,以前是觉得想做的东西有很多(包含比如写项目、学技术、玩游戏、看电影、打球等),感觉时间完全不够用的样子,所以一般周六周末会早起,因为心头有点事,那点事就是让我起床非常重要的动力,让我迫不及待地想要起来去完成它,不管是打游戏还是去写代码,都可以。
但最近这两周似乎就根本不想早起了,即使早就醒了...(我并不缺睡眠,已经睡满7小时了,仅仅是单纯的不想起来做事)。
简单分析了两个原因:
- 固定打球的两位球友都离开了这座城市,以前每周必打的球局只有两个人了,这类球局基本上逐渐消失了。
- 最近与外界的交流变少了,比如帖子发少了,当然还有一些其他的交流,导致接收到的反馈变少了,无论是正反馈或负反馈,所以就有点停滞不前的感觉。
- 第二点的补充:这是一个恶性循环,输入输出少了 -> 反馈少了 -> 动力没有了 -> 输入输出少了。
当然也有可能仅仅是因为冬天到了,起床变困难了,大过了那所谓的动力。
>>该看的
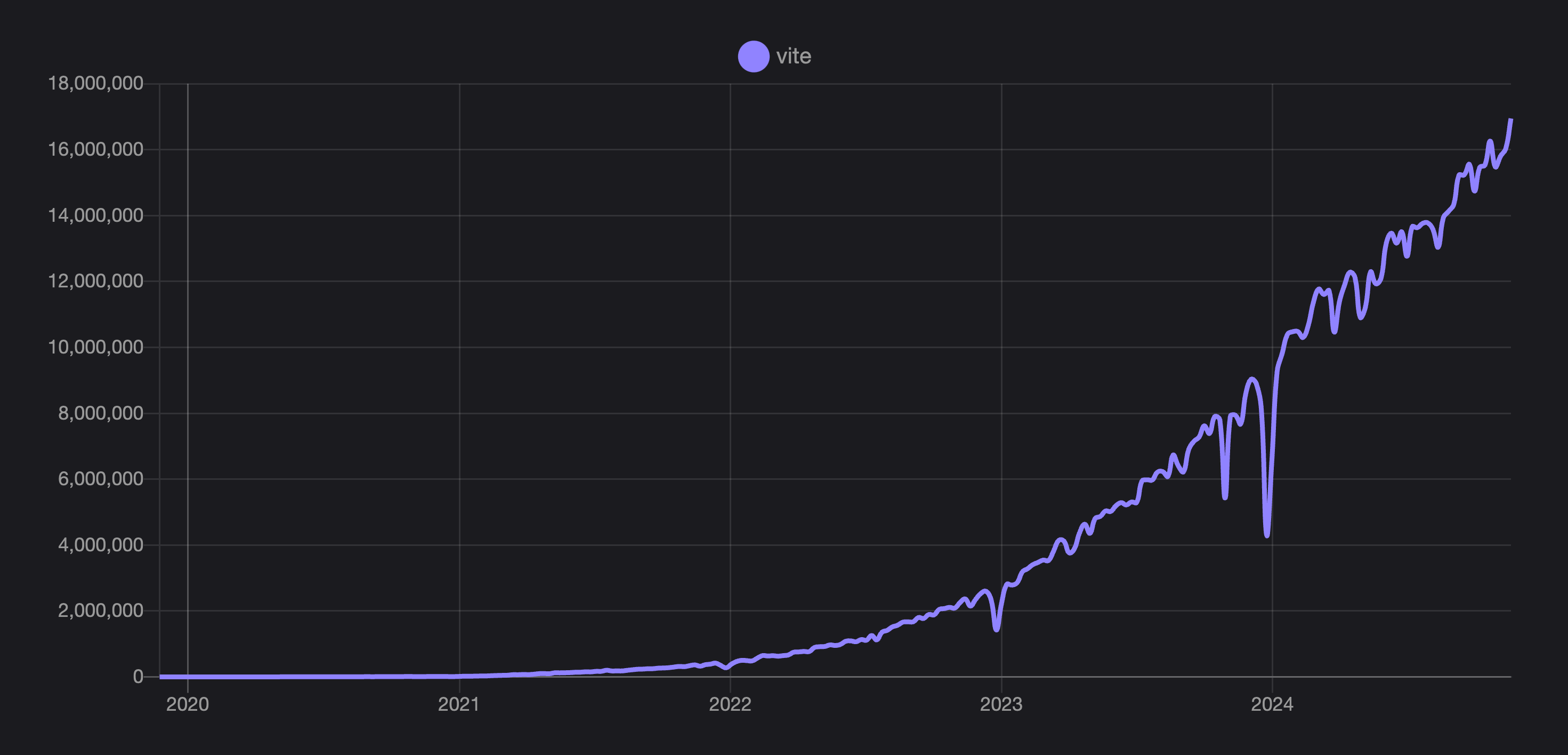
Vite 6
自 Vite 5 发布以来,npm 每周下载量从 750 万次跃升至 1700 万次。Vite正越来越受欢迎。

主要变化(Rolldown还要等一等):
resolve.conditions默认值- JSON 序列化
- 在 HTML 元素中扩展对资源引用的支持
- postcss-load-config
- Sass 现在默认使用现代 API
- 在"库"模式下自定义 CSS 输出文件名
- [以及更多仅影响少数用户的更改](https://cn.vite.dev/guide/migration.html#advanced
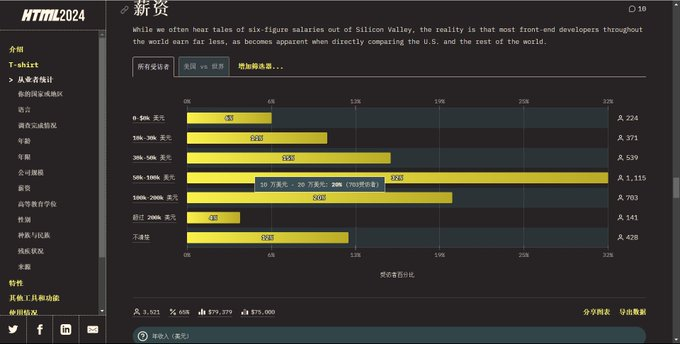
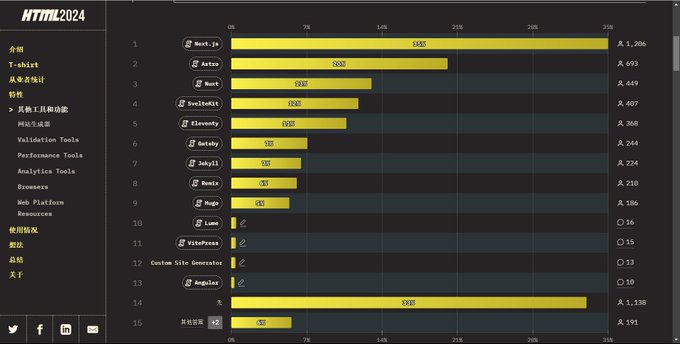
HTML 2024的调查报告


Cluade MCP
这篇帖子关于Claude MCP的见解比较深刻,这里简单引用一下,原文链接
可以简单理解跟大模型已经支持的 Function Calling 是同一个东西,本质是为了让大模型可以调用外挂的服务,对接更多的数据和能力,再作为补充上下文回答用户的问题;
区别点在于:Function Calling 由大模型通过 HTTP 请求第三方的外挂 API,而 MCP 是由大模型通过 RPC 请求第三方的外挂服务;
Function Calling 更简单,第三方只需要写一个 API,再在大模型配置对 API 的请求参数即可。MCP 接入起来要复杂一些,第三方需要写个服务,实现协议里定义的 RPC 方法,再在大模型里面配置服务地址和参数,大模型客户端在启动的时候需要做一次服务发现,再连接到配置的 RPC 服务,才能在后续对话过程调用;
Function Calling 和 MCP 的核心和难点都在于大模型侧的意图识别,用户随机提问,如何找到匹配的外挂服务,MCP 协议并不能解决这个问题。
MCP 的亮点是定义了一套标准且相对完善的协议,对于大模型和应用的生态协同有很大的指导意义。MCP 适用的第三方服务是海量的,MCP 的发展取决于有多少第三方服务愿意基于这套协议去实现 RPC 服务。
MCP 目前不支持 Remote Server,不能在网页版调用,只能在 Claude 桌面版使用。
更多
>>好用的
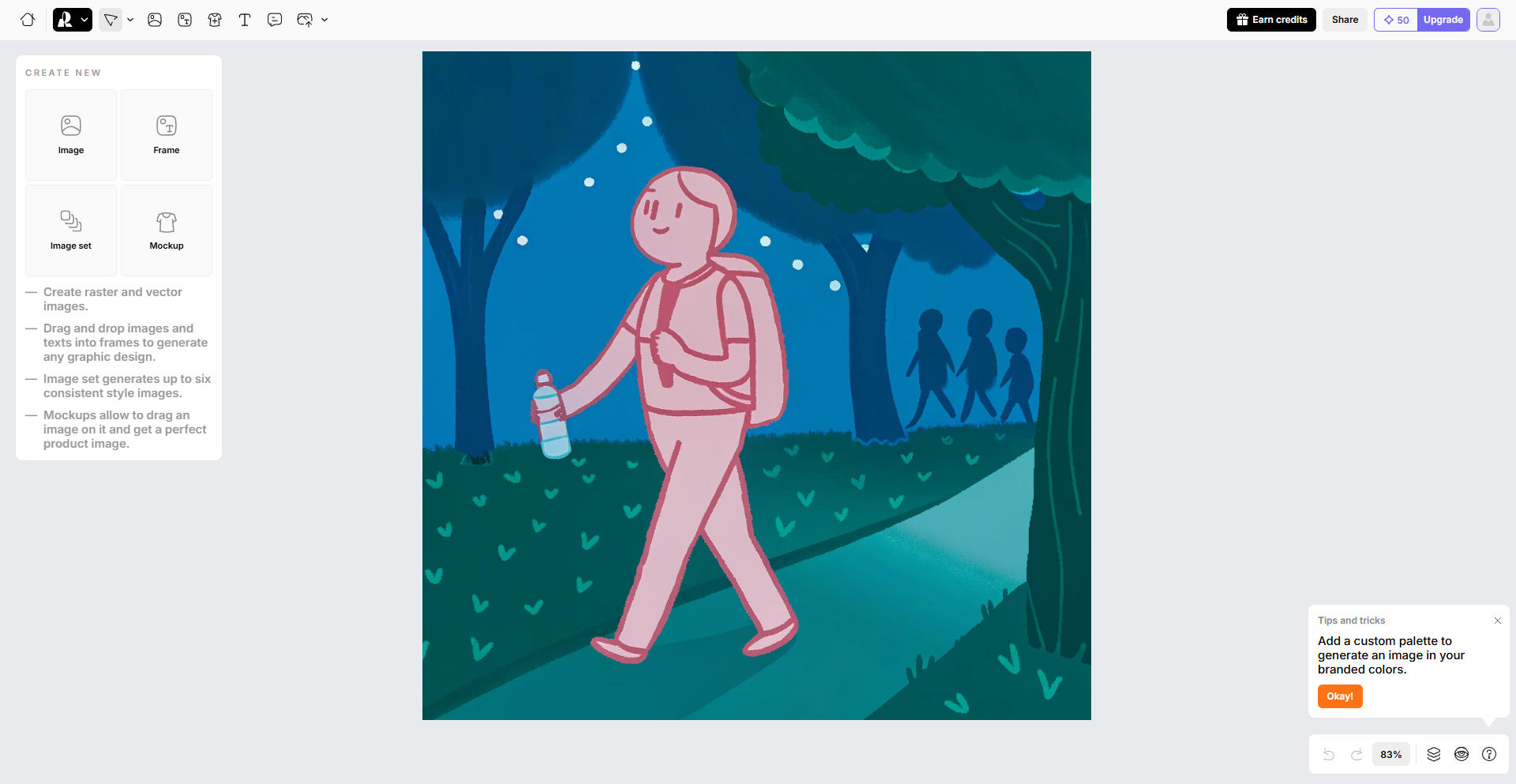
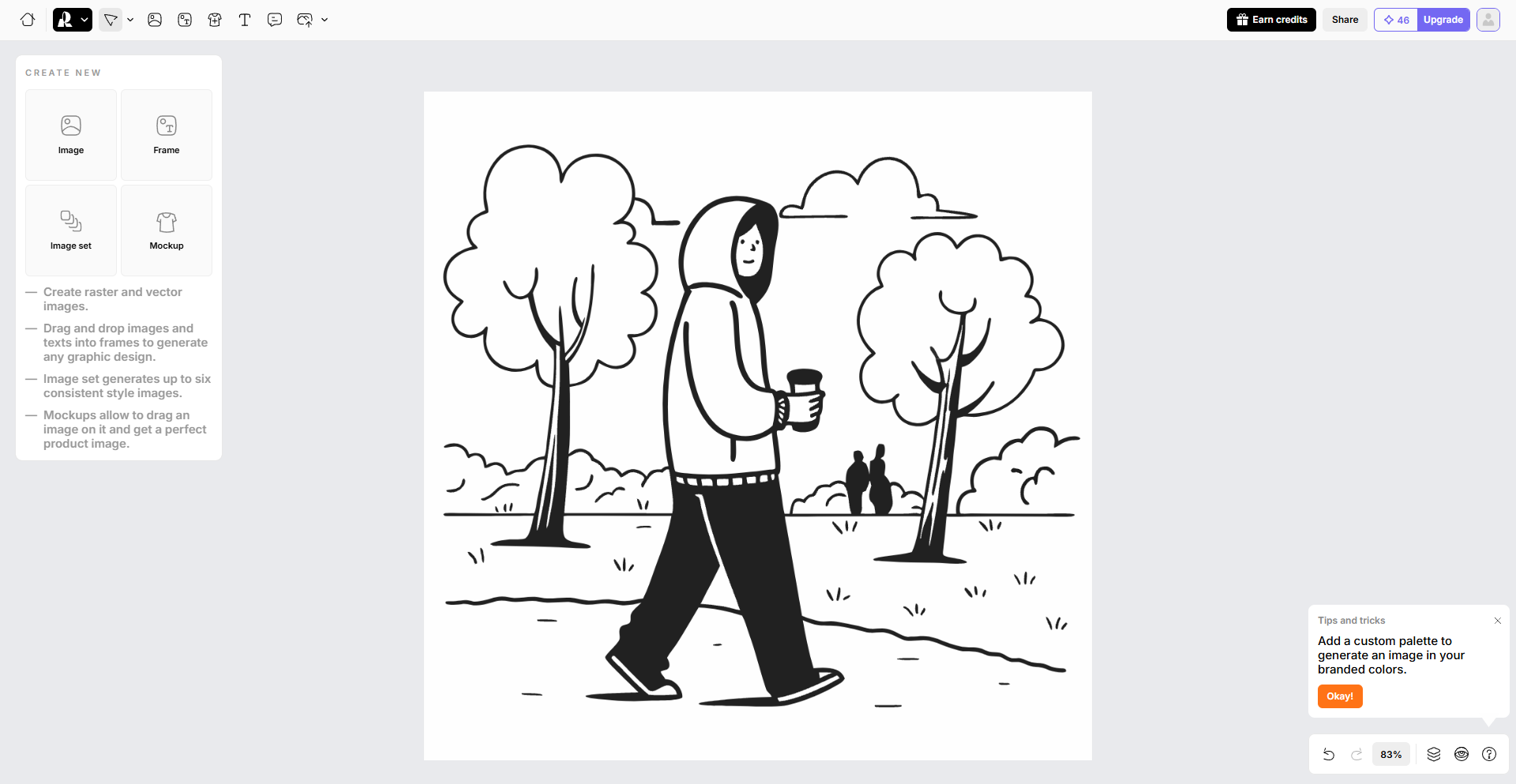
创建特定风格的配图
最近被许多网友推荐的recraft,来生成一些特定风格的水彩图、线框图、油画图,效果还是非常不错的,把这些配图用来放在网站上挺合适的。


一个完全由你掌控数据的「被动记录」项目
它可以自动记录屏幕内容,构建智能索引,并提供便捷的 web 界面来检索历史记录。可以完全管控自己的数据,避免将数据传递到不信任的数据中心。
Bluesky 创建的社交网络技术
类似于推特/X的一个应用,已经有不少人在使用了,同时这里还有一个将bluseky作为博客评论的一个开源程序,也挺有意思,嵌入博客的效果如下:

svg to font
读取一组 SVG 图标并输出 TTF/EOT/WOFF/WOFF2/SVG 字体,从 SVG 图标生成字体。
特点:
- 支持的字体格式:
WOFF2、WOFF、EOT、TTF和SVG。 - 支持 SVG 符号文件。
- 支持
React、ReactNative和TypeScript。 - 支持
Less/Sass/Stylus。 - 允许使用自定义模板(例如
css、less等)。 - 自动生成预览网站。
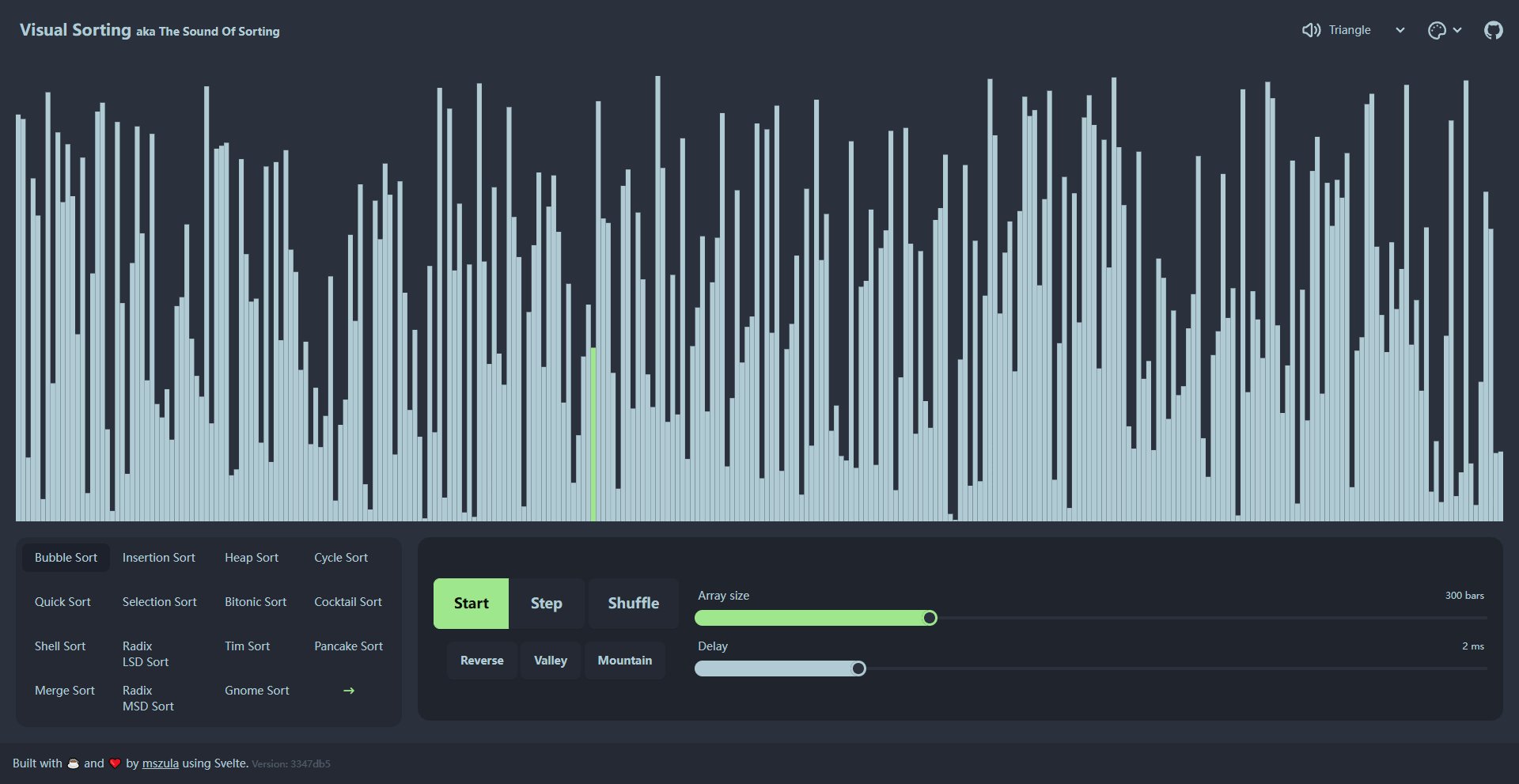
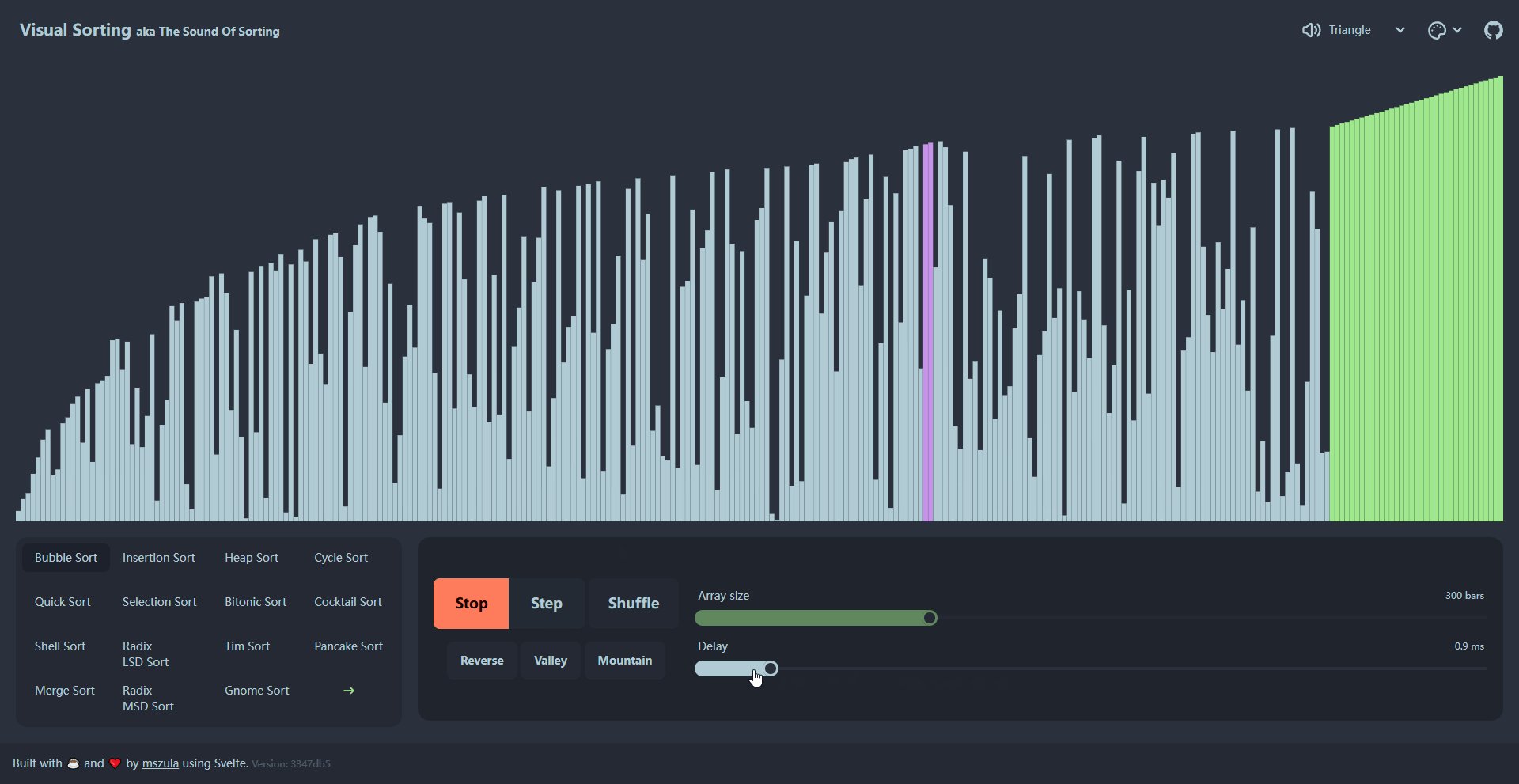
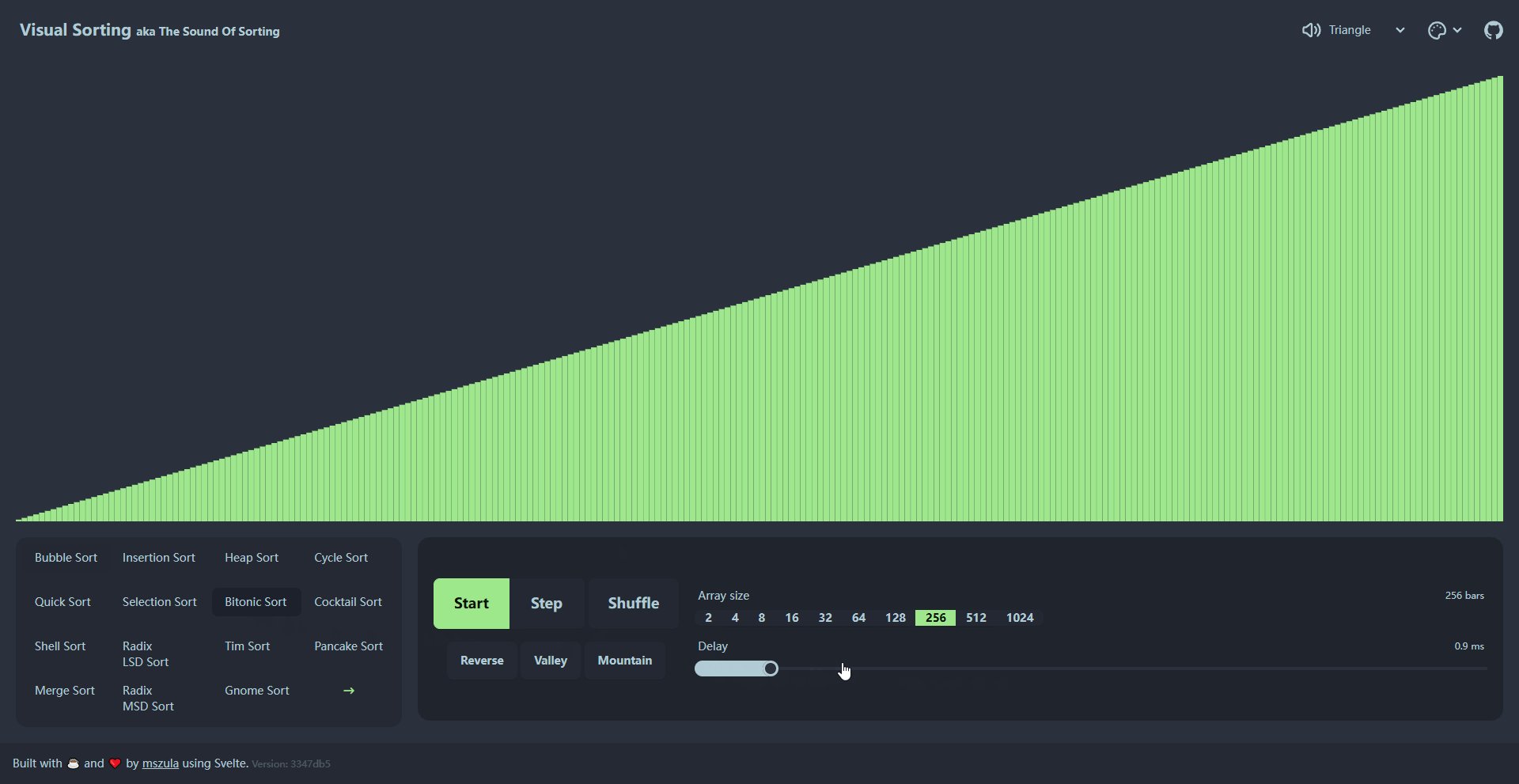
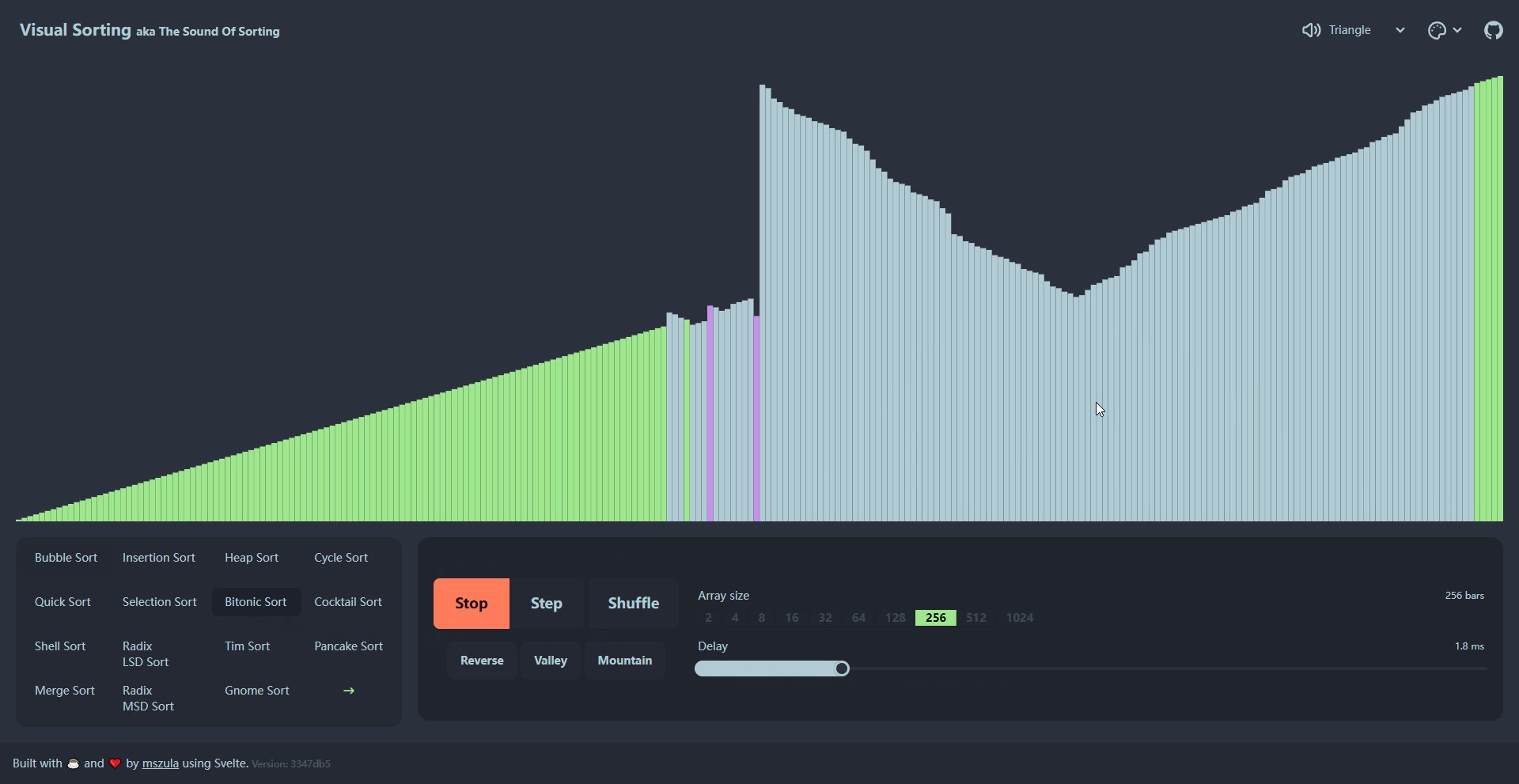
开源的排序可视化网站
有不少可控参数,可以试着玩玩。

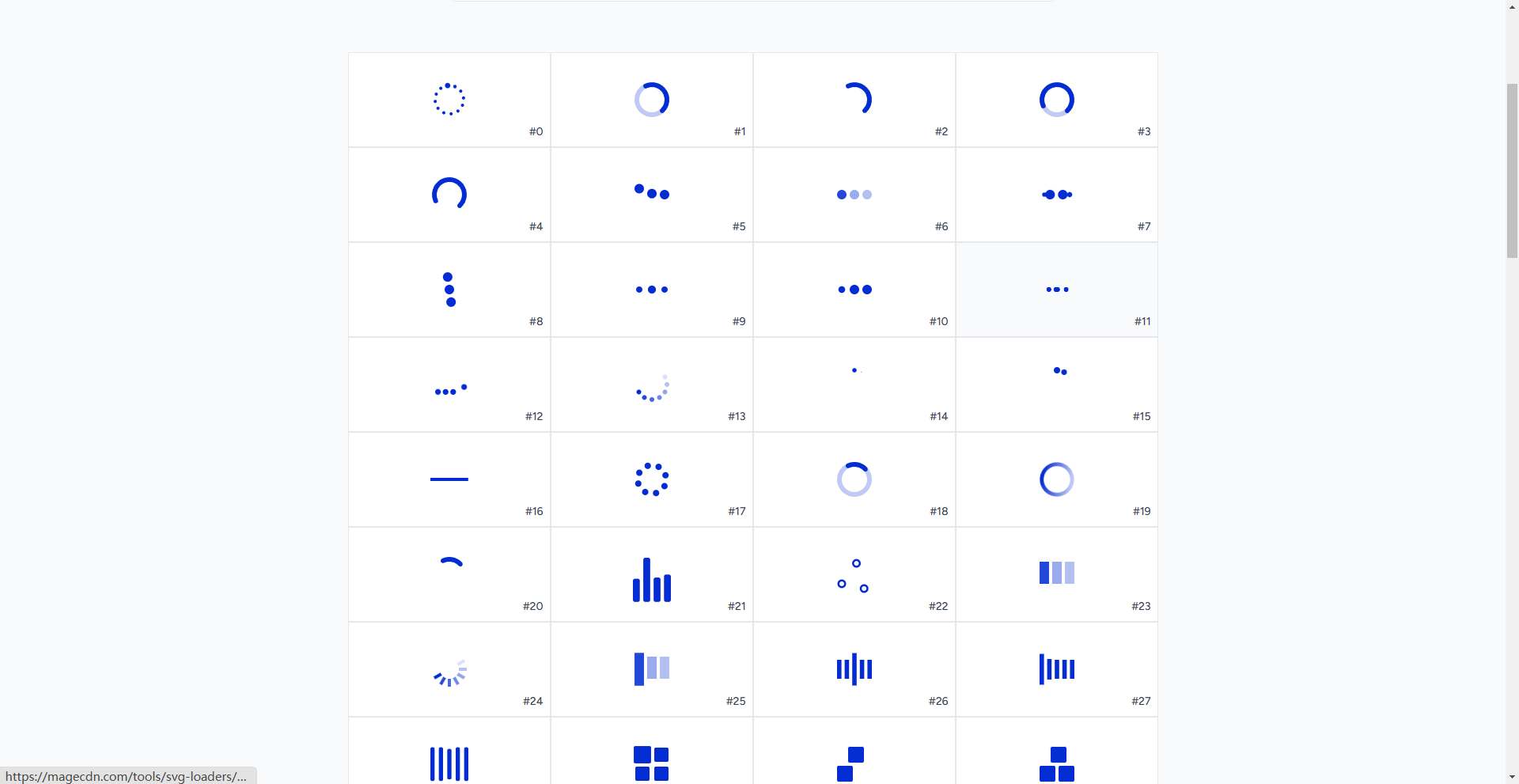
SVG 加载动画
100+ 开源的SVG 加载动画:

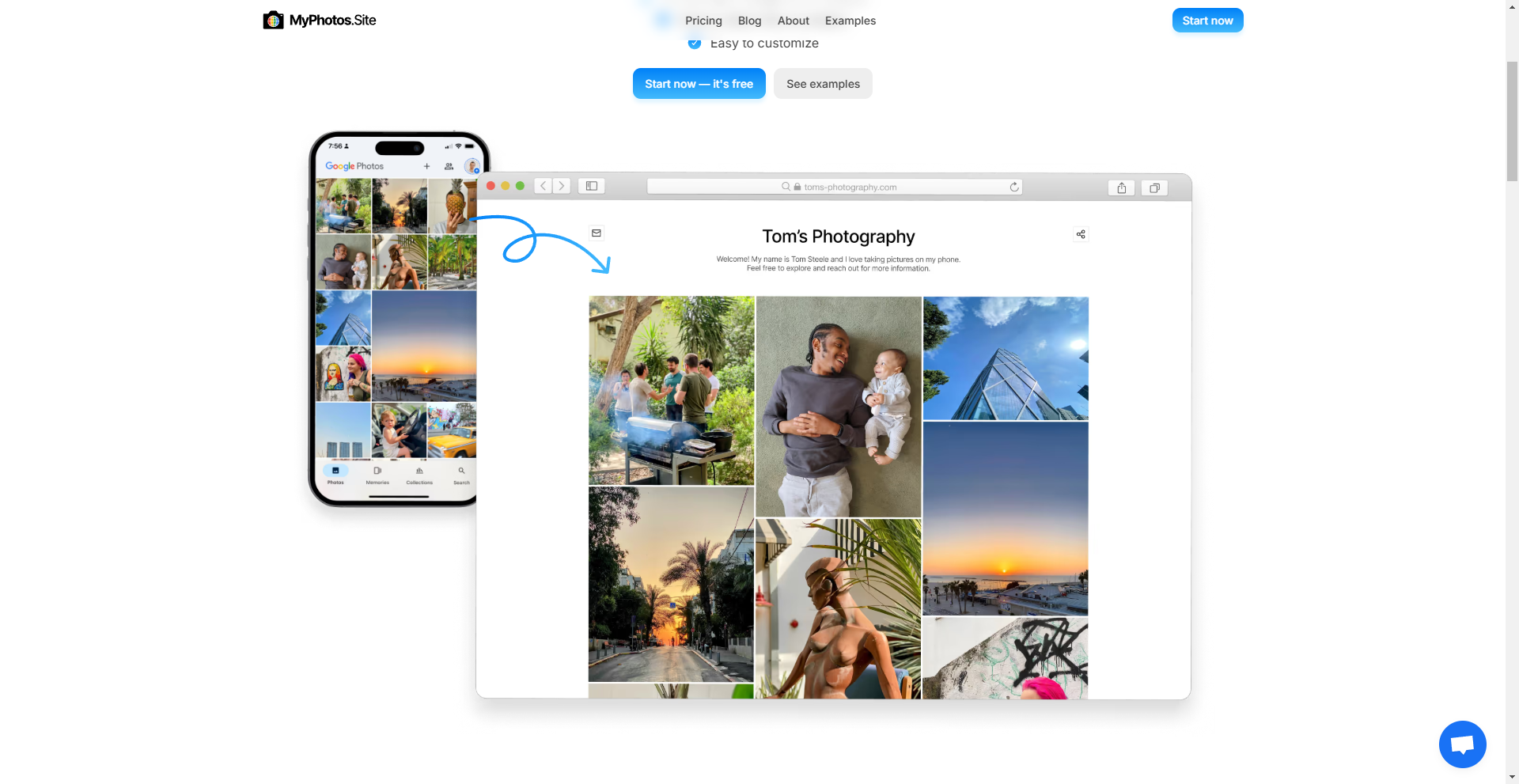
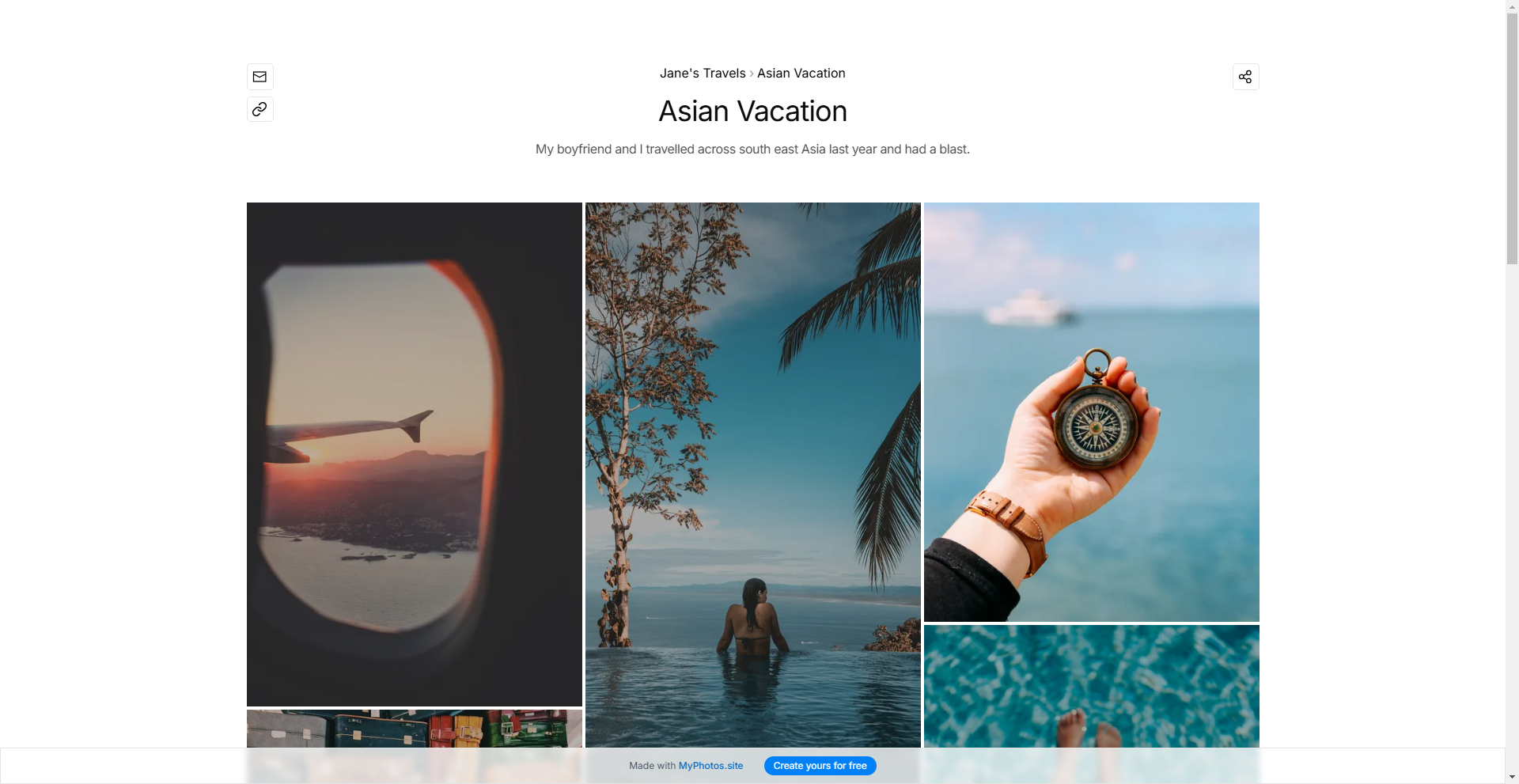
通过Google相册制作画廊网站
- 无需编码或设计技能
- 分享直接链接或嵌入
- 易于自定义


基于PageRank的GraphRAG
既然GraphRAG是图,PageRank也是用于图,两者结合就产生了今天的主角。
更多
- 英伟达开源的LLM漏洞扫描器
- 在 Obsidian 中创建和存储 ASCII 图形
- electrobun
- Open-source Next.js adapter for AWS
- Vercel的AI聊天机器人模板
>>有趣的
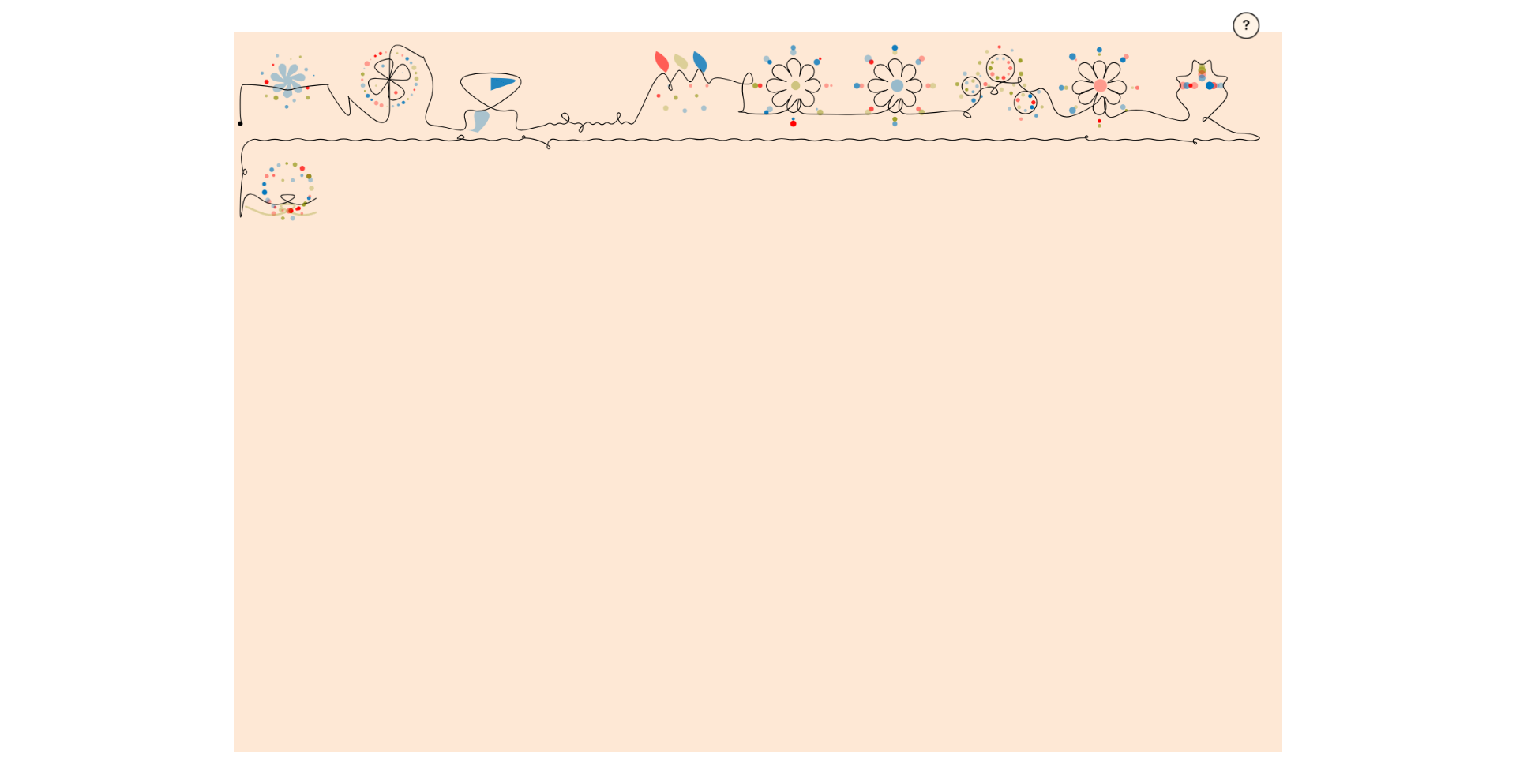
未来思想的视觉表达
一个互动数字艺术项目,将输入的文本转化为流动的抽象动画符号。这些符号流畅地连接在一起,类似于手写,但以完全抽象的方式呈现。每个字母都有其独特的设计,而每个字母的实例又有不同的种子,因此会有细微的差异——就像手写一样。

给你欣赏的人发送一份继续坚持的信件
一个小活动,给你欣赏的人一份正反馈吧,信件费用由该网站提供。