Issue 018 - Analyzing Stocks with Perplexity

The exotic Martian landscape known as Mo石 Park.
This weekly publication is open source, documenting my weekly observations and experiences, with a focus on front-end development, AI, indie development, open-source tools, etc. It is published every Saturday/weekend. Contributions are welcome, and I look forward to your follow/subscribe~
>> Topics to Discuss
No topics this issue.
>> Must Read
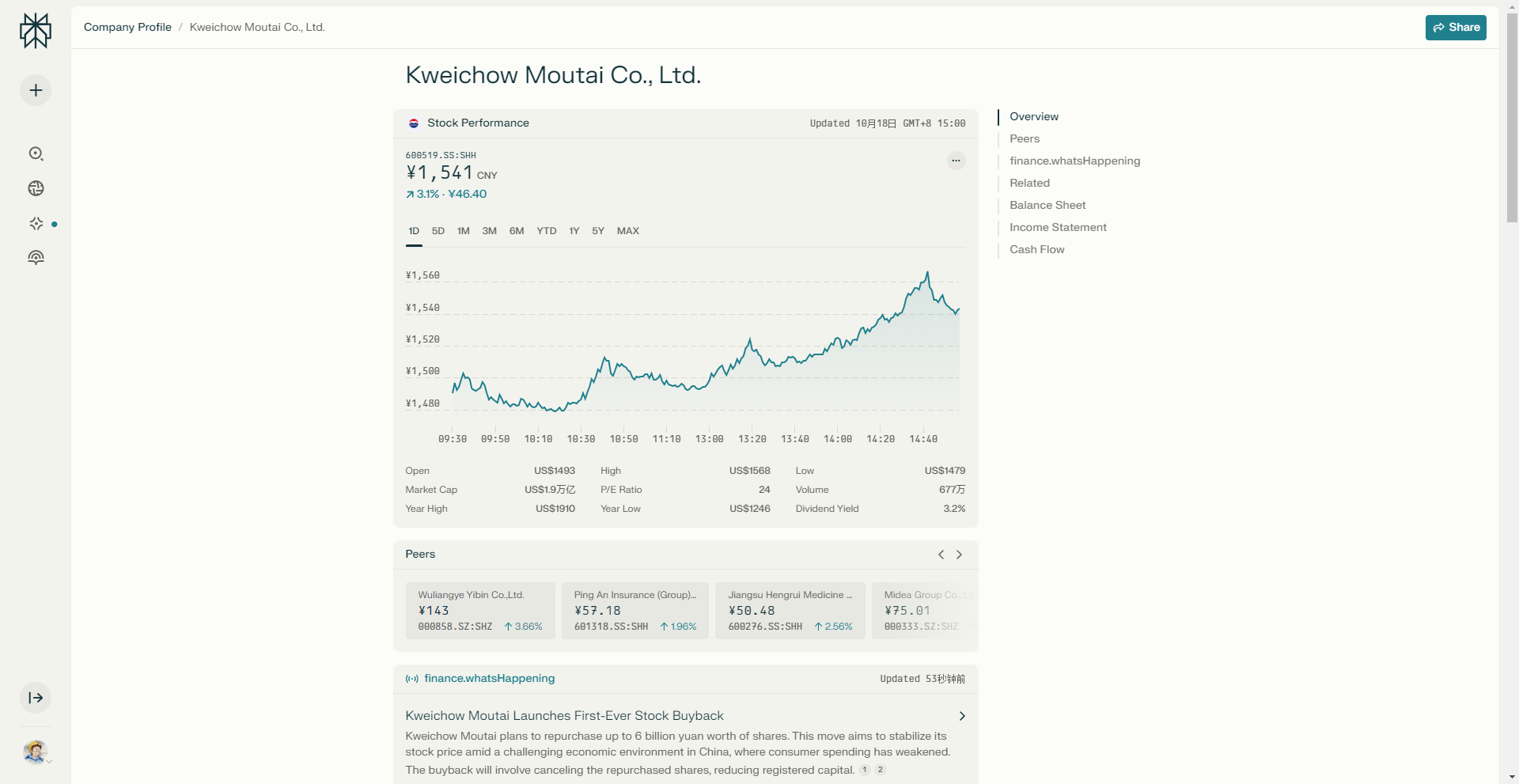
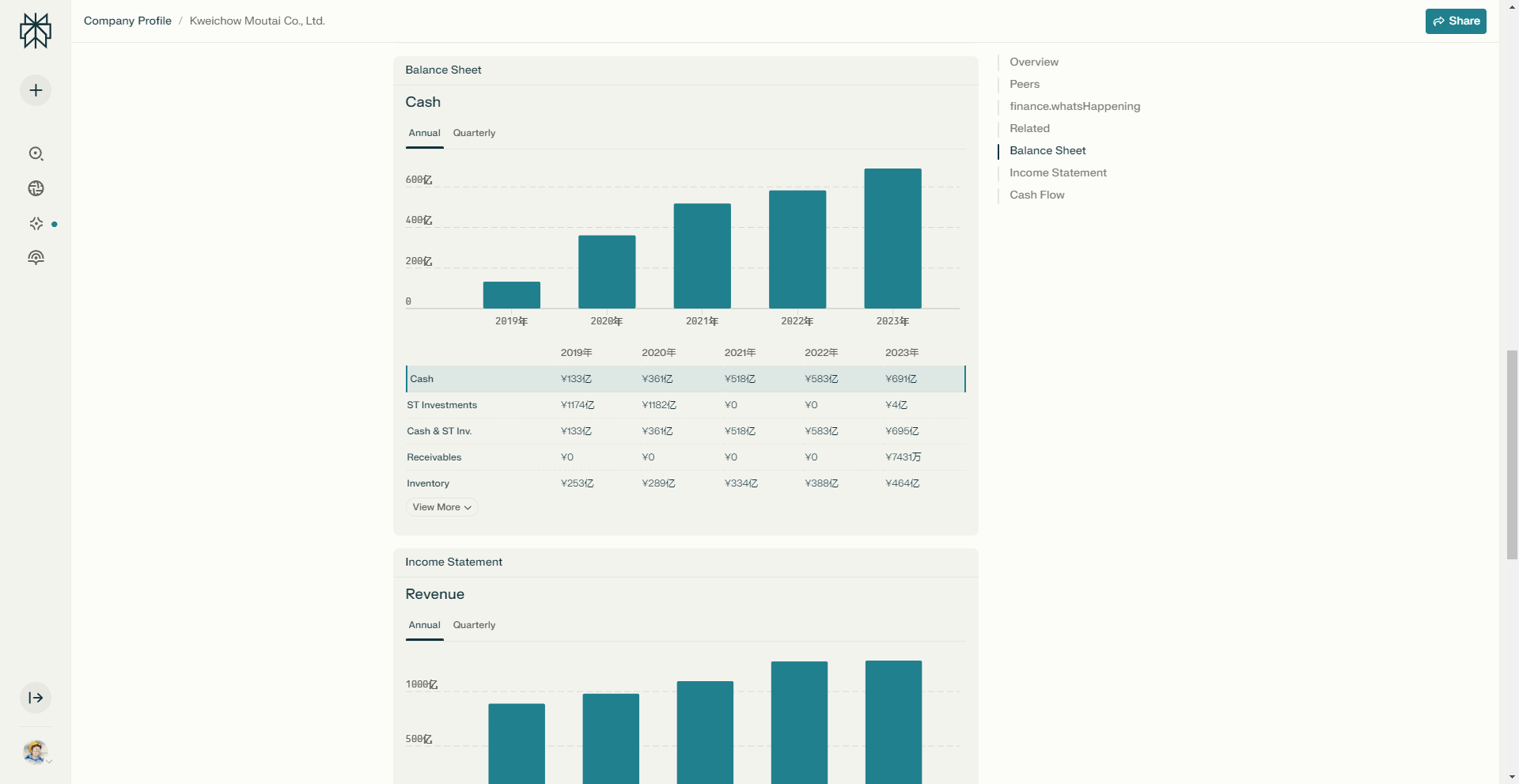
Perplexity Analyzing Stocks
Perplexity recently released a new feature that has gained a lot of attention. When the user intent is detected as stock analysis, the results page is optimized for an excellent display:


Node 23 Release
Main highlights include:
- Enabling require(esm) for Node.js applications by default.
- Removing support for Windows 32-bit systems.
- Stabilizing the node --run command.
- Enhancements to the test runner, including support for glob patterns in coverage files.
More
>> Useful Tools
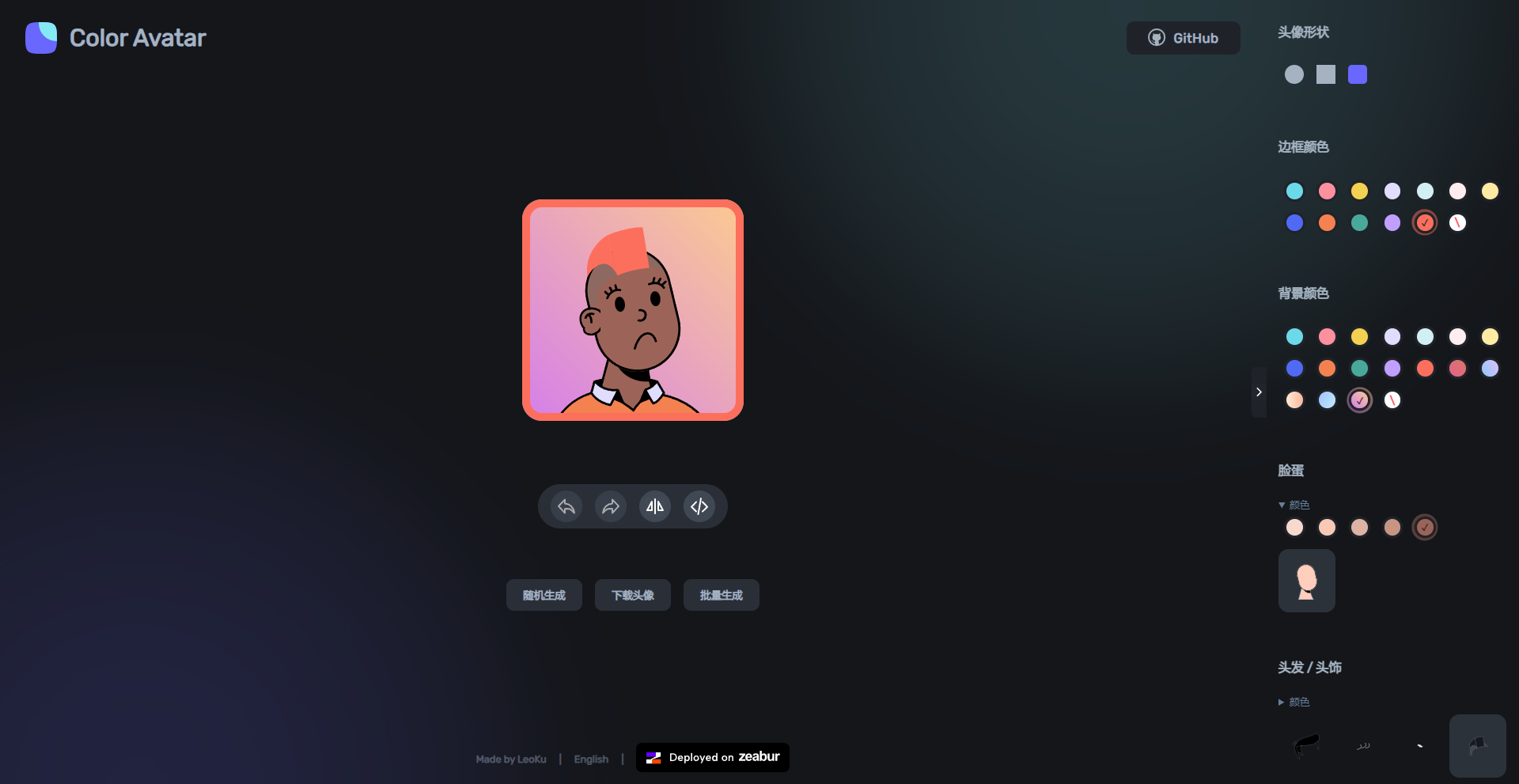
Open Source Avatar Generator

Rapid Localization Platform
Helps you quickly internationalize. Hold the ALT/option key and click an element to open a dialog where you can easily modify your strings. No need to edit large .json/.po/. other files. Contextual translations work well in production environments.
Open Source DocSend Alternative
Papermark is an open-source alternative to DocSend, with built-in analytics and custom domain names.
Features:
- Shareable links: Share your documents securely by sending custom links.
- Custom branding: Add a custom domain name and your own branding.
- Analytics: Gain insights through document tracking and quickly provide page-by-page analysis.
- Self-hosted and open source.
Retrieve Historical Posts from QQ Space
Simulates logging into QQ Space to obtain a list of historical posts, performs data analysis, and stores the crawled posts in the /resource/result directory.
I haven't used QQ in a while since graduating, but the posts still hold some sentimental value 😆
2D Content Creation Tool (Open Source Photoshop?)
A web application that became quite popular on HN on October 16th - aimed at 2D content creation (Open Source Photoshop?).
Layer-based composition and node-based generative design allow for a non-destructive editing workflow to unleash creativity, and it runs directly in the browser!
(Built with Rust)
Balloon-Popping Front-End Library

More
- Community-driven modern Salesforce alternatives
- List of Adobe alternatives
- Learn vocabulary during downtime
>> Interesting Finds
A Driver with Character

Sorry, TypeScript; Sorry, ESLint

Understanding Limits

>> Worth Reading
8 Open Source Tools to Boost Your App's Growth
This is a resource article that includes:
- Simplifying the localization process
- Progressive rollout, segmentation, A/B testing platforms
- Community building
- Privacy-focused analytics tools
- Localization chatbots
- Low-code tools
- Marketing automation platforms
- Digital asset management
T-shaped Talent
This article discusses the differences between "full-stack" engineers and T-shaped talents and their applicable scenarios. Full-stack engineers typically refer to developers who can handle both web front-end and back-end development, but the author believes that such a role may lead to inefficiencies, especially in complex projects. In contrast, T-shaped talents are deeply skilled in a specific area while possessing cross-disciplinary knowledge and perspectives, enabling better understanding and collaboration. They cultivate diverse skills through job rotation, allowing for more effective communication and collaboration within the team.
The author points out that during the early stages of a startup, versatile individuals are indeed needed to cope with resource shortages, but as the team grows, focusing on a specific technical area becomes more beneficial for enhancing efficiency. Ultimately, companies prefer T-shaped talents, as they can learn new technologies quickly and apply existing knowledge flexibly across different domains, thereby improving the overall performance of the team.
I Interviewed 100 Developer Tool Founders and Here’s What I Learned
After reading interviews with 100 DevTools founders, the author summarizes some key insights. First, understanding the user is crucial; as Digger's Igor Zalutski puts it: "Listen, the users will tell you what you’re doing wrong." Establishing a technology advisory board and regular communication with users can help us gain deeper insights into their needs and expectations.
I also found that while building products is essential, growth is equally challenging. Many founders emphasized that finding the first customers hinges on understanding users' social circles, their needs, and purchasing capabilities. Additionally, content marketing and experimentation are key success factors; creating high-quality content and continuously trying new marketing strategies will help attract users.
Finally, founders should actively engage in marketing and community-building while maintaining direct contact with users, which will lay the foundation for product success. In summary, maintaining communication with users and ongoing market experiments are core strategies for driving the success of DevTools.