Issue 019 - Let's Talk About Open Source

Just a simple long exposure, feel the smoothness~
This weekly publication on Open Source records what I see and hear weekly, primarily focusing on front-end, AI, indie development, open source tools, etc. It is released every Saturday/weekend. Contributions are welcome, and I look forward to your follow/subscription -- fav0.com
>> Topics to Discuss
Let's Talk About Open Source
Recently, Linus removed the Maintainer permissions for Russian individuals from the Linux repository for certain reasons, leading many to complain that open source is no longer pure.
In fact, this is somewhat similar to the relationship between ethics and law. As an individual, Linus is the owner of the repository; since he has the authority to remove others' access, and since this action can exist, it can naturally be exercised, subject to only some condemnation at most.
However, part of open source is that the code is genuinely completely open source. You can use it based on its licenses, for example, by copying it. If this collective does not welcome you, you can completely fork this repository and form your own team to manage it, as the fork operation undeniably exists and is reasonable.
Additional thoughts:
We cannot completely demand that if someone opens up their work, they must adhere to the ideals of open source (as you may wish). After all, open source is just an action, and there are no rules requiring how they should proceed. Whether open source is for promotion or commercialization is entirely normal. Of course, if someone is genuinely passionate about open sourcing and actively maintains it or contributes to the community, we should cherish that rather than standing on a high ground demanding everyone to be selflessly dedicated.
Some reasons include: The Linux Foundation, as a registered entity in the United States, must comply with U.S. export bans. If they discover that there are employees or contractors who are Russian or Russian entities, they can only terminate contracts. In other words, the Linux Foundation must sever its collaboration with these individuals.
For more details, refer to this post.
>> Must Read
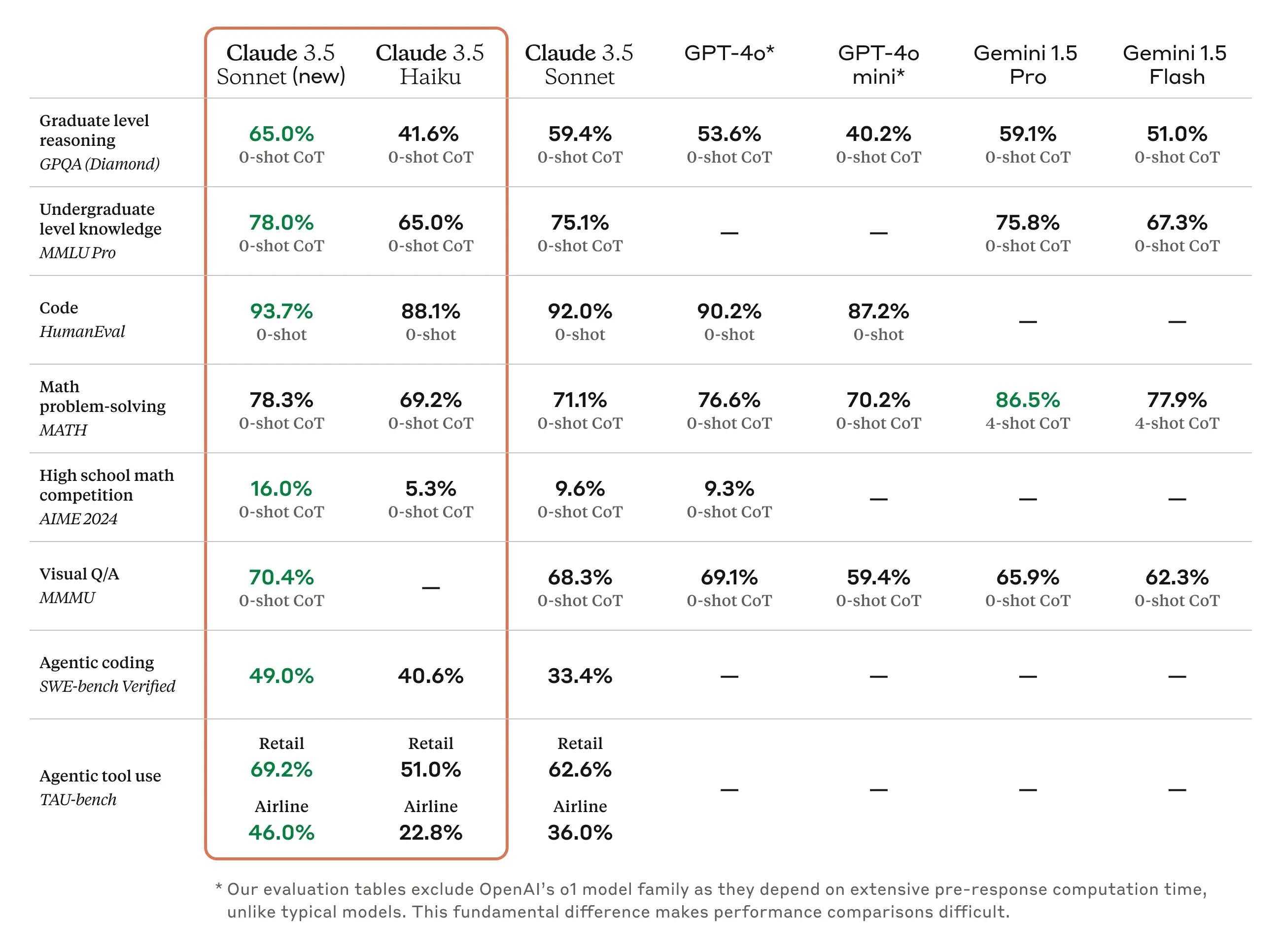
Claude 3.5 Update
Since its release around June, Claude 3.5 Sonnet has been the most frequently used large language model among many developers, praised for its programming understanding capabilities.
Now, it has been updated!
The updated Claude 3.5 Sonnet shows wide improvements in industry benchmarks, particularly making significant advancements in autonomous coding and tool usage tasks. In coding, its performance in SWE-bench Verified has risen from 33.4% to 49.0%, outperforming all publicly available models—including reasoning models like OpenAI's o1-preview and systems designed specifically for autonomous coding.
In summary, developers are right to use it.

NextJS 15 Release
Some updates have been made, but I've seen more complaints regarding the struggles of migration and lack of updates.
The specific updates are as follows:
@next/codemodCLI: Easily upgrade to the latest Next.js and React versions.- Asynchronous Request API (Breaking): A step towards simplifying rendering and caching models.
- Caching Semantics (Breaking):
fetchrequests,GETroute handlers, and client navigation are no longer cached by default. - React 19 Support: Supports React 19, React Compiler (experimental), and improvements in hydration errors.
- TurboPack Development Version (Stable): Performance and stability improvements.
- Static Indicator: New visual indicators to display static routes during development.
unstable_afterAPI (Experimental): Execute code after streaming response completion.instrumentation.jsAPI (Stable): A new API for observability in server lifecycle.- Enhanced Forms (
next/form): Enhanced HTML forms via client-side navigation. next.config:TypeScript support fornext.config.ts.- Self-Hosting Improvements: More control over
Cache-Controlheaders. - Server Action Security: Unpredictable endpoints and removal of unused actions.
- Bundling External Packages (Stable): New configuration options for application and page routes.
- ESLint 9 Support: Added support for ESLint 9.
- Development and Build Performance: Improved build times and faster hot reloading.
Svelte 5 Release
This is the most significant release in the history of the project. Svelte 5 is a complete rewrite from the ground up: apps built with it will be faster, smaller, and more reliable. You’ll be able to write more consistent and intuitive code, and there will be less to learn for newcomers to the framework.
It is also backward compatible, allowing for seamless upgrades! (Shout out to a previous colleague)
Rider & WebStorm Now Available for Free for Non-Commercial Use
Supports non-commercial uses such as learning, self-education, open-source software, etc. You can obtain a license for free use after declaring non-commercial use.
Please note that it is not completely free for all uses.
More
- Perplexity Launches a Mac App
- Perplexity has a new logo that has a more technological feel
- 2024 CSS Survey Report
>> Useful Tools
Tutorial on Creating Applications with Django + Vue
A great tutorial that discusses how to combine Django and Vue to create full-stack applications. If you like these two stacks and want to use them together, take a look.

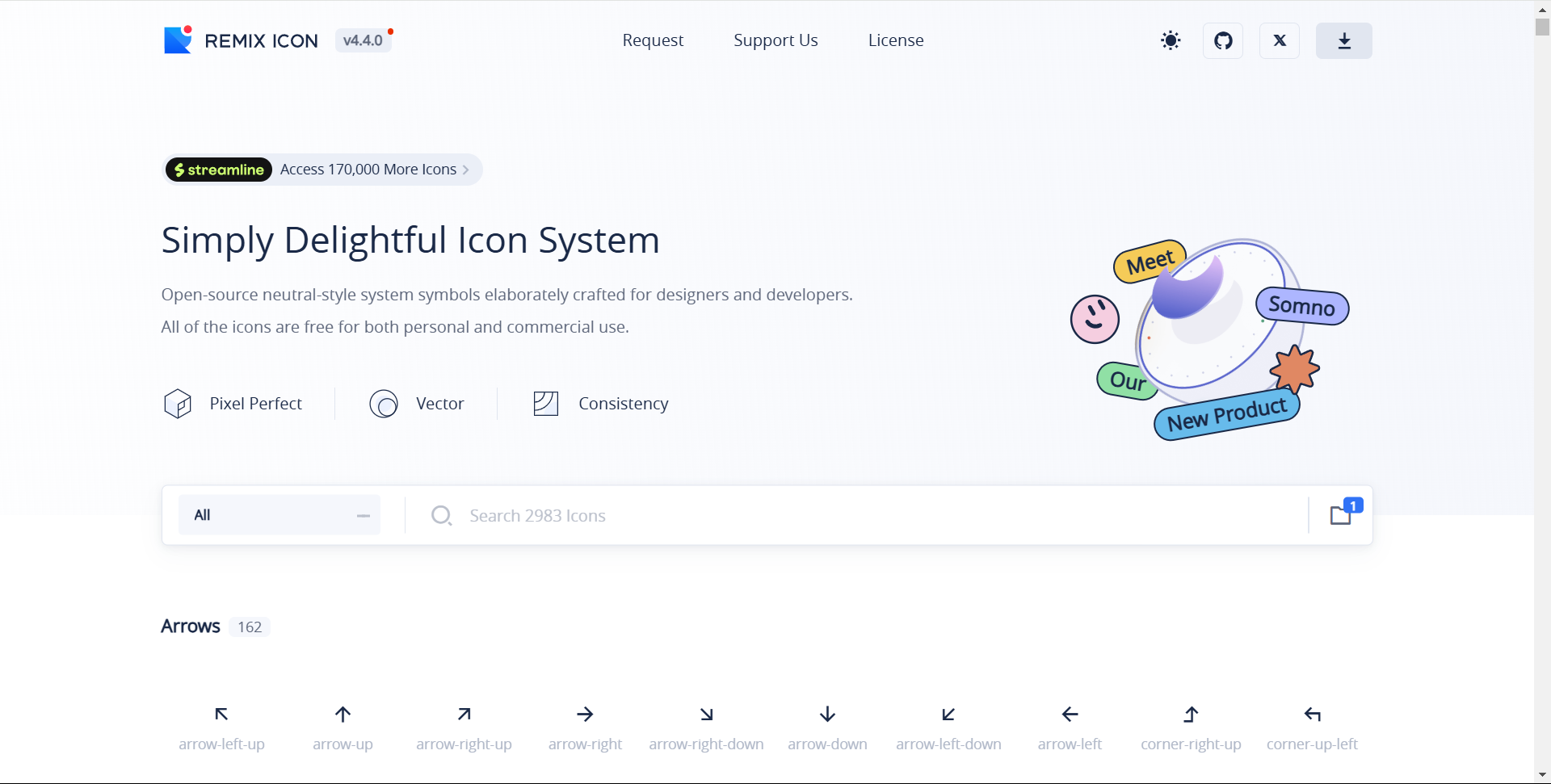
Quality Icon Library - Remix Icon
Nearly 3,000 high-quality icons, full of design aesthetics.

Handwritten Font Animation Library - Khoshnus
An npm library that can be directly installed on your webpage.
Features include:
- Multiple Font Styles: Choose from various fonts.
- Smooth SVG Animations: Strokes and fill effects are animated for a realistic handwriting experience.
- Fine Control: Adjust the timing and style of each letter—you can make them appear at your own pace.
- Fully Configurable: Every visual aspect of the text can be customized.

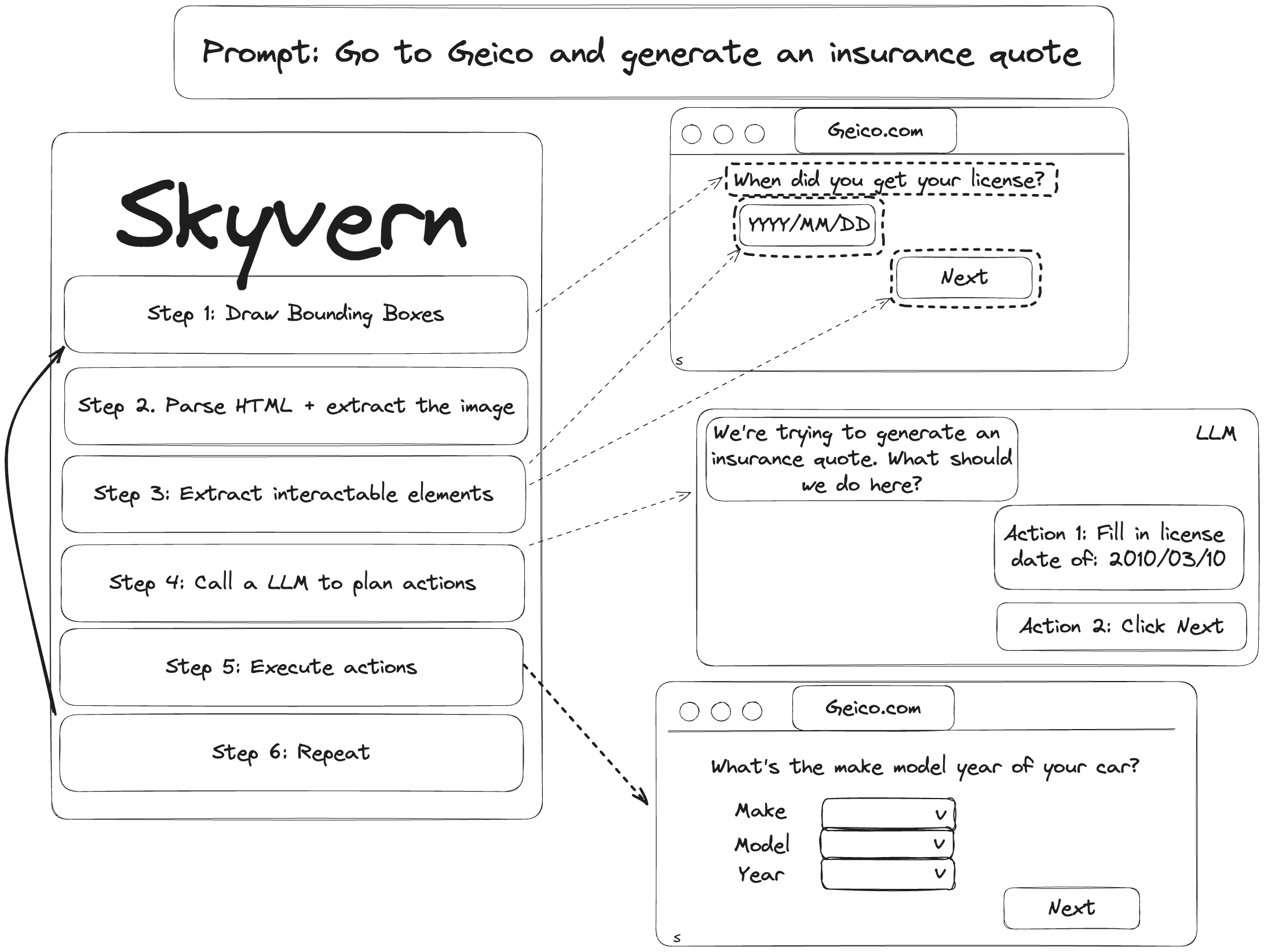
Automation Solutions Based on LLMs and Computer Vision
Crawlers and anti-crawlers are really in a constant race!
When crawling data, if you can uncover how API interfaces are called and then simulate requests, that would be the most convenient method. If that doesn't work, you can also directly simulate user operations through Selenium or Puppeteer; this step is practically a catch-all.
Now, a new automation solution based on LLMs and computer vision has come out, replacing the previously manual processes!

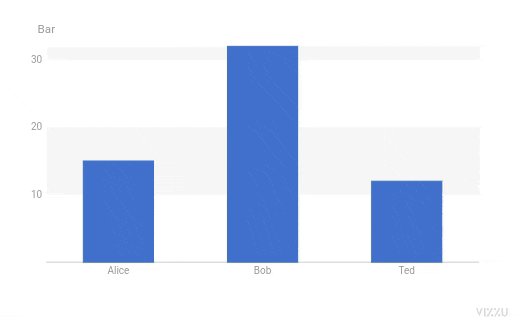
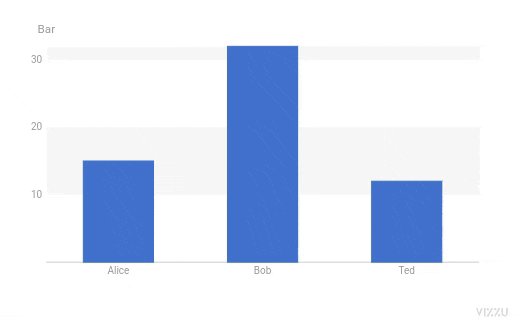
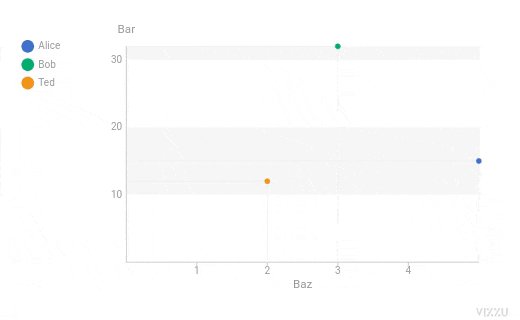
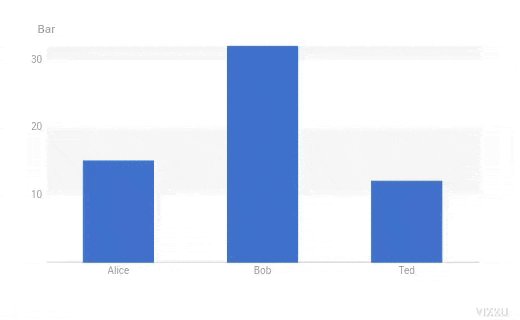
Visual Animation Library
Utilize a generic data visualization engine to generate various types of charts and animate seamlessly between them.

More
- Turn Websites into Epub
- MIT Licensed Open Source Social Application Similar to Twitter
- HN Hourly Updates
- Open Source Counter-Strike Like Game
- This is a simple Next.js project that implements a mind mapping visualization tool using React Flow.
>> Interesting Finds
AI's Understanding of "FAV0 Weekly"
Recently, I asked AI about its understanding of "FAV," and I was genuinely shocked—it completely exceeded my own thoughts. Originally, it was meant to represent "favorite" by taking the first three letters, but AI understood it as:
- "F" stands for "Front-end"
- "A" stands for "AI"
- "V" stands for "Various" (various types of content)
Well! Very nice~
What’s the most useless yet creatively interesting app you’ve ever written?
There was a post on HN, and some answers contained the following:
Little Village Art
Link: https://simonsarris.com
Explanation: This is a web art project that can create animated houses. Users can click to create more houses and drag them with a right-click.Timekeeper
Link: https://github.com/jinayjain/timekeeper
Explanation: This program can read the time from images of clocks. Originally out of curiosity, it was later found to have industrial applications.Password Strength Checker
Link: https://trypap.com/
Explanation: A DNS page that mocks you based on the strength of the entered password.One-Square Minesweeper
Link: https://onesquareminesweeper.com/
Explanation: This is a very simple yet fun minesweeper game with just one square.Elevator Music JS
Link: https://tholman.com/elevator.js/
Explanation: This script adds background elevator music to the "back to top" button on a webpage.Fake Mosquito App
Link: https://tholman.com/mosquito-js/
Explanation: An application that simulates a mosquito using the Web Audio API.3D Dog
Link: https://hidden-inu.vercel.app/
Explanation: A webpage that displays an image of a 3D dog along with sound effects upon opening.Random Geometries
Link: https://ajxs.github.io/pbp/
Explanation: This program gradually reconstructs a source image by placing rectangles randomly.Two Solutions to Fictional Framework Challenges
Link: https://github.com/brightbox/systemd-dining
Explanation: This is a program that implements the dining philosophers problem using systemd to play around with old Unix concepts.PixeSmoosh
Link: https://gitlab.com/zanehenderson/pixelsmoosh
Explanation: Matches the colors of a source image to the pixels of a target image, creating new works of art.genact
Link: https://github.com/svenstaro/genact
Explanation: This project looks useful but actually serves no function, simulating activities in a way that seems productive.Simple Markov Chain Chatbot
Link: https://github.com/btahir/standup-comedy
Explanation: A game for team celebrations, generated from JIRA issues.Interactive Zoom with Fractal Expandability
Link: https://akkartik.itch.io/carousel/devlog/800017/interactivel...
Explanation: Provides an opportunity to zoom in on touch screens.Bookmarklets that Produce Sound Effects Based on JavaScript Events
Link: None
Explanation: Create a bookmarklet that produces unique sounds based on selected JavaScript events.
Many times, coding isn't about profit; it's just for the fun of it.
>> Worth Reading
Why I'm Skeptical of Rewriting JavaScript Tools in "Faster" Languages
These tools don't necessarily become faster just because a faster language is used. They might simply be:
- Performance was considered during development.
- The API interfaces are already defined, so the author doesn’t need to spend development time refining the overall design.
In fact, you might not even need to write tests! You can simply use the existing test suites from previous tools.
The reason rewrites are usually faster is merely that it is a rewrite—by the second time, you know more and focus more on performance, etc.
Top Users of WeChat Mini Programs

Traffic Password Template
