Issue 004 -- Why is Everyone into Indie Development?

These are the shells I collected with friends at the beach last week. It was quite a haul! For someone who has lived inland all their life, it was very exciting.
>>Topics to Discuss
Why are more and more people getting into indie development?
A few years ago, most programmers aimed to join big tech companies, proudly wearing badges from these firms. Training courses, interview materials, and study guides were in high demand.
However, in recent years, there's been a shift towards indie development, with many aspiring to live a freelance lifestyle. Tools, websites, and resources for indie development are popping up everywhere.
Here, I want to share a few reasons that come to mind, hoping to spark some discussion.
1) The Advent of the ChatGPT Era
This has twofold benefits for promoting indie development:
- Lower Barrier: Programmers can quickly become full-stack developers using ChatGPT tools, mastering full-stack development techniques, and more easily developing their own desired websites independently.
- More Opportunities: Almost all applications can integrate with "LLM+", and there are still many niches that haven't yet adopted this technology.
2) Full Control Over Your Work
You often have to use poorly built infrastructure; you have to use undocumented components; you work on requirements that get removed and then re-added; you have to integrate absurd interfaces because "all the data is there, so it's doable."
Many times, you end up doing seemingly meaningless work without any recourse.
In indie development, although you may have to do more, at least most things can be done in a way that suits you.
3) Forced into Indie Development Due to Layoffs
4) The Anticipation of Gaining Unique Experiences Compared to a Fixed Salary Job
Positive user feedback, subscription messages, etc., can be very rewarding.
5) Everyone Else is Doing It and Making Money, So I Want to Make Money Too
Of course, it might also be due to the information bubble effect. My focus has changed, so the information I encounter has also changed...
>>Must Read
CSS if Statements
The CSS WG has decided to add an inline if() to CSS. The if() function complements, but does not replace, media queries.
Like this:
background: if(style(--variant: success), var(--green));
padding: if(var(--2xl), 1em, var(--xl) or var(--m), .5em);Note: This feature is not yet available in browsers and will take some time, with the most optimistic estimate being about 2 years.
Related Links:
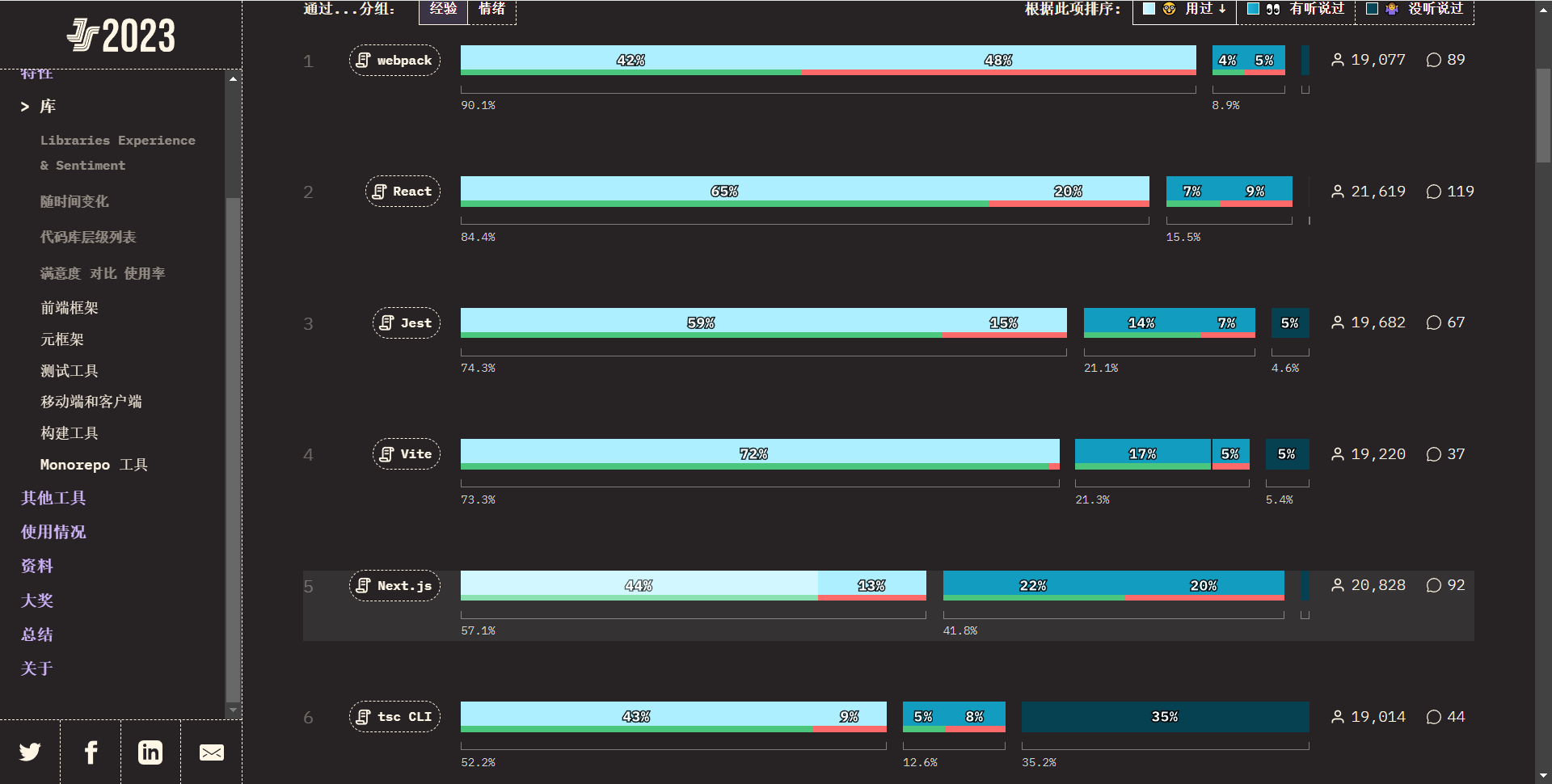
JavaScript 2023 Survey Report
Very comprehensive, and the website is well-designed. Highly recommended!
Includes:
- Practitioner Statistics
- Features
- Libraries
- Other Tools
- Usage
- Resources
- Usage

Interestingly, Vite won three awards in the final tally!

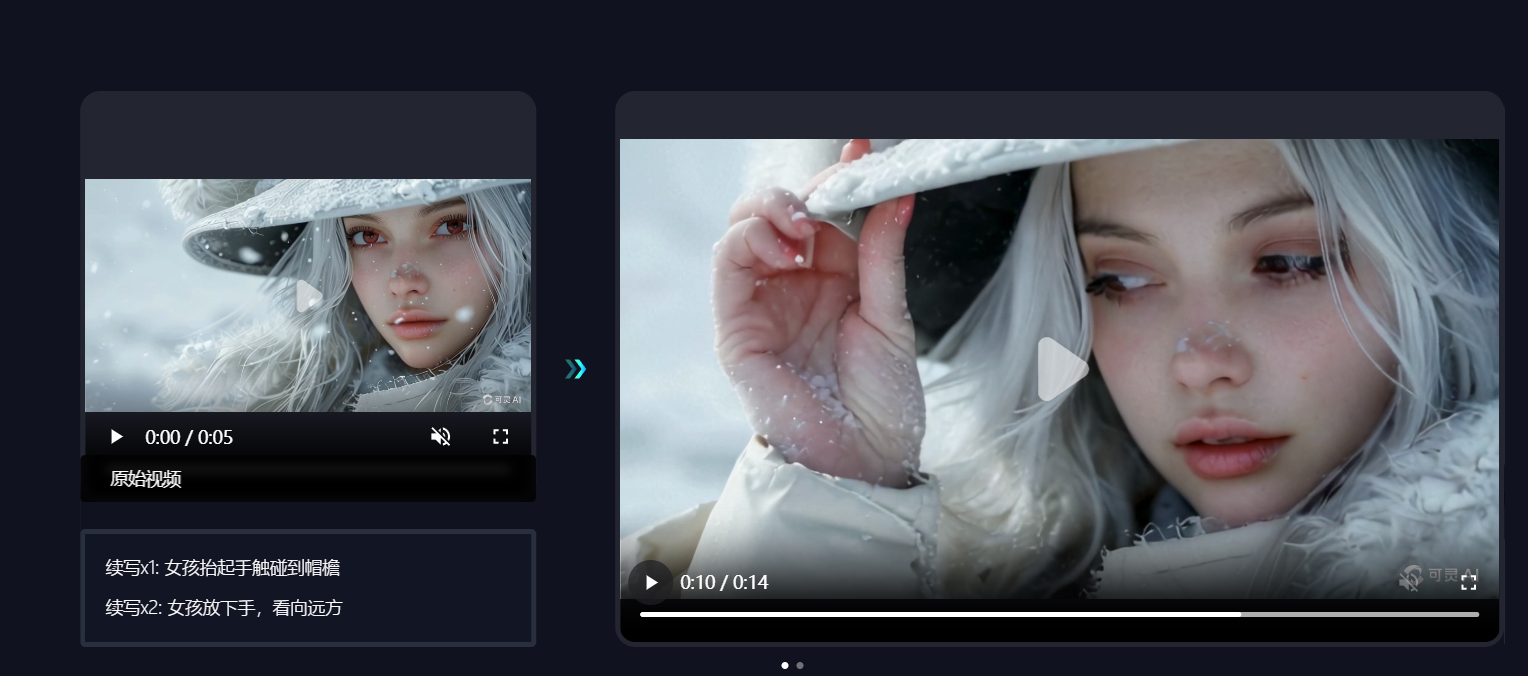
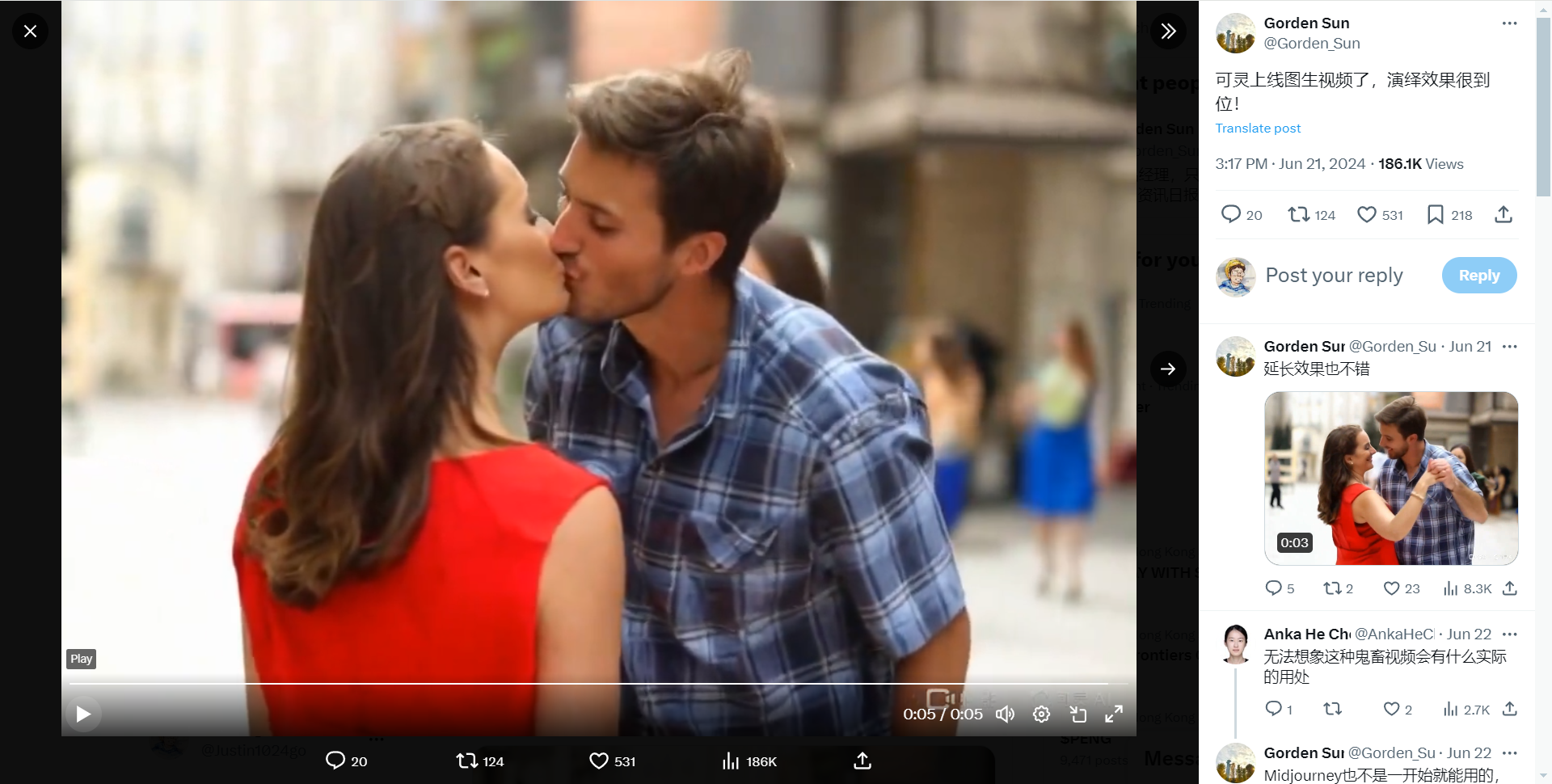
Kuaishou's Keling Large Model Release: Image-to-Video and Video Continuation Features

A netizen generated a very interesting video from a classic image. Related Link:

>>Useful Tools
Free Online Full-Stack Development Tutorial
Build dozens of showcase-worthy projects, from simple scripts to full programs and deployed websites...
You can learn:
- Intermediate to Advanced HTML and CSS
- Databases
- NodeJS
- JavaScript
- React
- Job-Related Skills
- React
- Ruby on Rails
- Ruby
A Cool Front-End Logo Effect


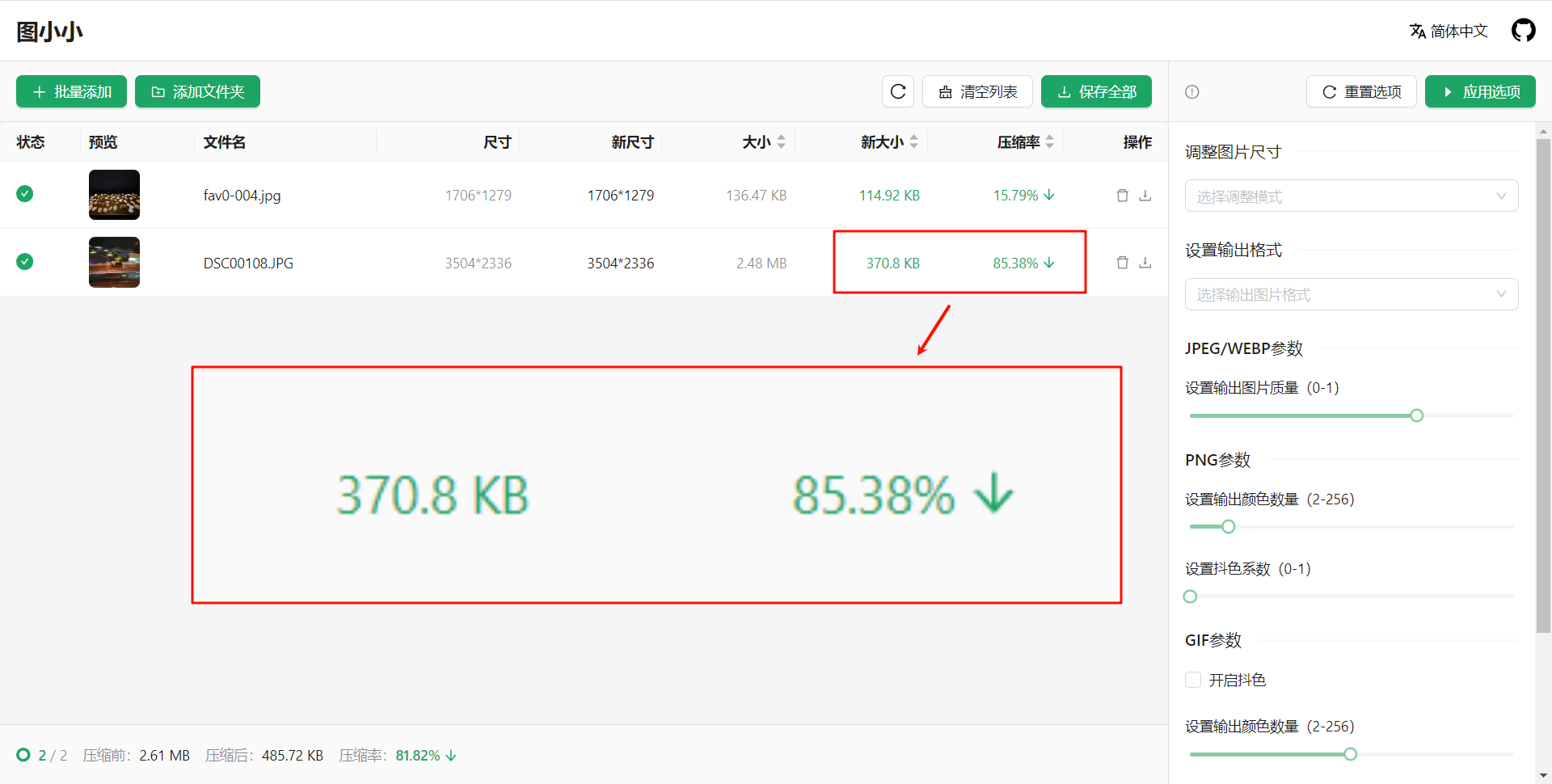
Open-Source Local Bulk Image Compression Tool
Purely local compression with no server-side logic, making it completely secure and open-source for self-deployment.
As shown below, I tested it, and this image was compressed from 2.48MB to 370.8KB, with almost no perceptible difference.

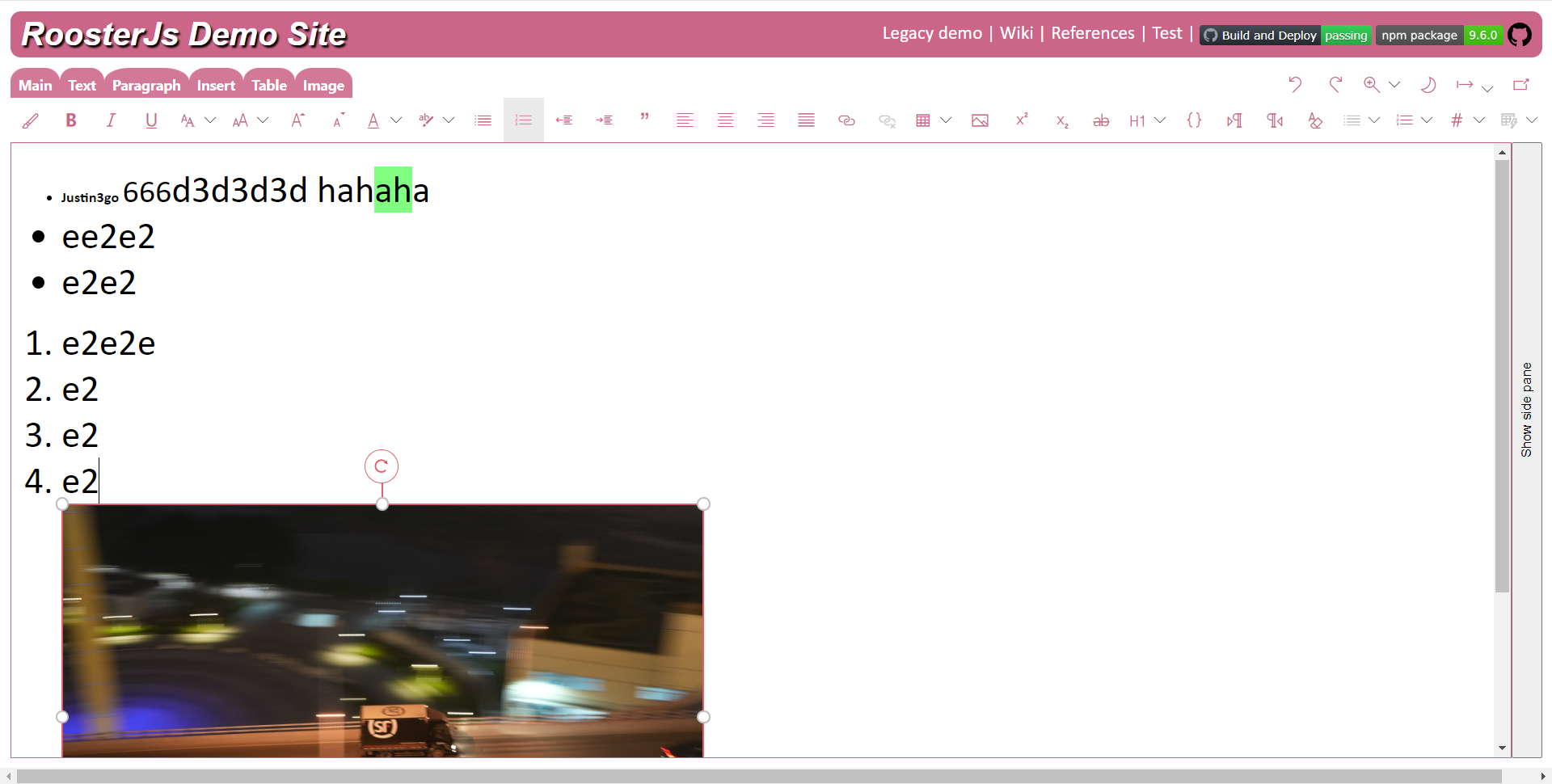
Microsoft's Open-Source Rich Text Editor
A framework-independent JavaScript rich text editor, neatly nested within an HTML <div> element.
It’s fully featured, but I personally don't like the color scheme of the demo site...

Tetris Font Animation
Check out the effect, it's quite interesting:

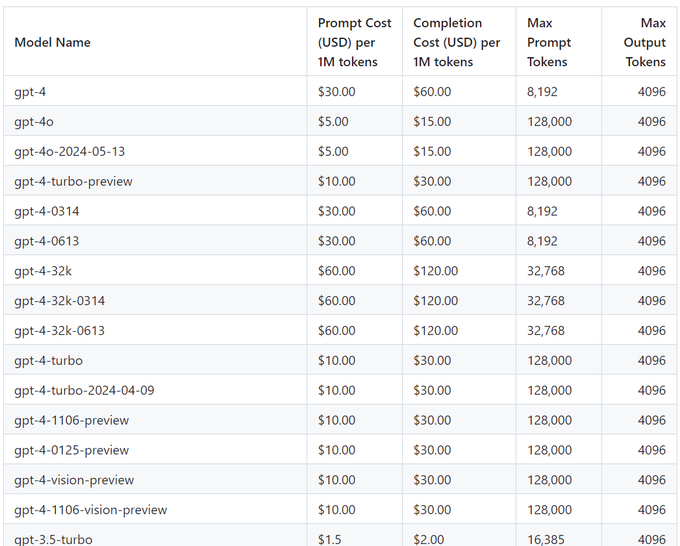
Library for Estimating Token Costs
Much like the "Internet+" era, almost all applications can integrate with "LLM+".
However, most applications need to call APIs from major companies like OpenAI, which can be quite costly!
Hence, estimating costs is crucial. This Python library tracks prices from major providers in real-time and makes it easy to calculate token expenses:

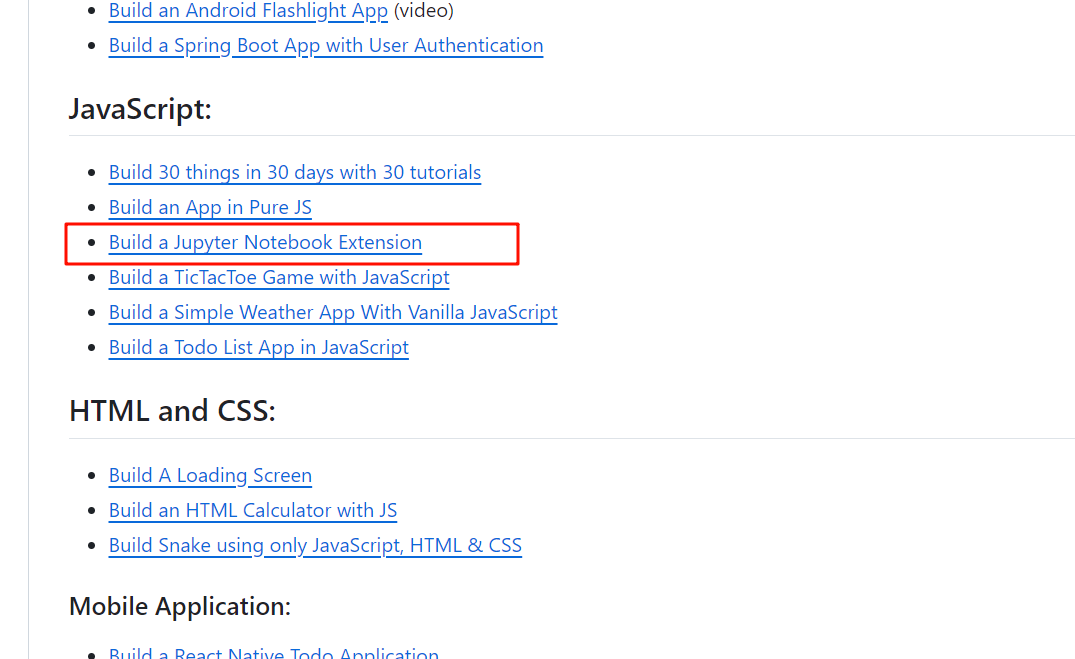
Project-Based Learning Programming Tutorials
It’s well-known that learning programming involves more than just learning syntax; you need to practice by writing projects.
Here’s a highly recommended list of project-based learning tutorials on GitHub, with 177k stars.
It covers nearly 20 common programming languages and almost all computer science fields.
For example, building a Jupyter extension with JS:

>>Interesting Finds
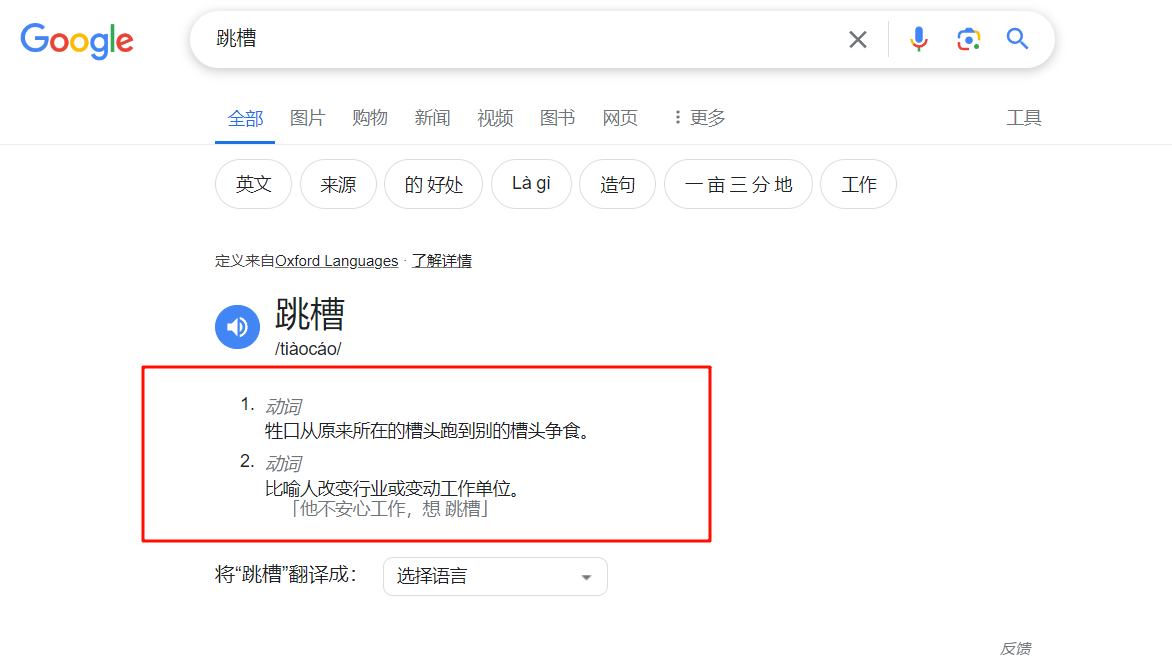
Why is Changing Jobs Called "Jumping Ship"?
If we are not cattle or horses, why is changing jobs referred to as "jumping ship"?

>>Worth Reading
Designing Data Tables
Tables are one of the most common elements in front-end development, but there are many design considerations. This article shares a lot of valuable insights.
Overview of Front-End Build Tools
Creating Flowcharts with CSS
With the introduction of the CSS Anchor Position API in Chrome 125, positioning elements relative to another element has become easier. This is a great way to handle complex positioning use cases like popups and tooltips.
However, CSS anchor positioning can also be used to create basic flowcharts. In this article, you can learn how to use CSS anchor positioning to create flowcharts and diagrams using only CSS.
Do Animals Have Consciousness?
Bees can count, recognize faces, and use tools; octopuses avoid pain and seek pain relief; crabs overcome their aversion to light after experiencing electric shocks. These findings have prompted some scientists to reconsider whether animals possess consciousness.
While current evidence is not yet sufficient to conclusively prove animal consciousness, it is enough to suggest that animals might possess consciousness.