019期--聊聊开源

简简单单一张长曝光,感受丝滑~
本周刊开源,记录每周所见所闻,主要关注前端、AI、独立开发、开源工具等,每周六/周末发布,欢迎投稿,也期待你的关注/订阅 -- fav0.com
>>想聊的
聊聊开源
最近,Linus 基于某些原因移除了俄罗斯人员在 Linux 仓库的 Maintainer 权限,许多人抱怨开源不在纯粹了。
其实这个道德与法律的关系差不多,Linus作为个人,是仓库的所有者,他既然有权限移除别人的权限,这种操作既然能存在,那么他就自然可以使用,只是最多遭到一些谴责而已;
但开源还有一部分就是它的代码确确实实是完全开源的,你完全可以基于其协议去使用它,比如复制它,既然这个集体并不欢迎你,那么完完全全可以将这个仓库 fork 下来,自己组建团队来搞之类的,因为 fork 操作它就是实实在在存在的,也是合理的。
额外想补充的:
我们不能完全要求别人开源了,那么他就应该按照开源的理想(你想)方式来做。毕竟开源只是一个行为,也没有任何的规则去要求他怎么做,无论是开源为了推广、为了商业化赚钱,都是非常正常的。当然,如果有人真的是凭借热情、Passion 开源并积极维护、为社区做贡献之类的,那么我们更应该珍惜,而不是站在高点要求所有人成为无私奉献的人。
某些原因如下:Linux Foundation 作为一个美国注册的实体需要遵守美国出口禁令,被发现有雇员或合同工是俄罗斯人或俄罗斯实体的话只能终止合同。 即 Linux Foundation 必须断绝跟这些人的合作关系
具体可以看看这篇帖子
>>该看的
Claude 3.5更新
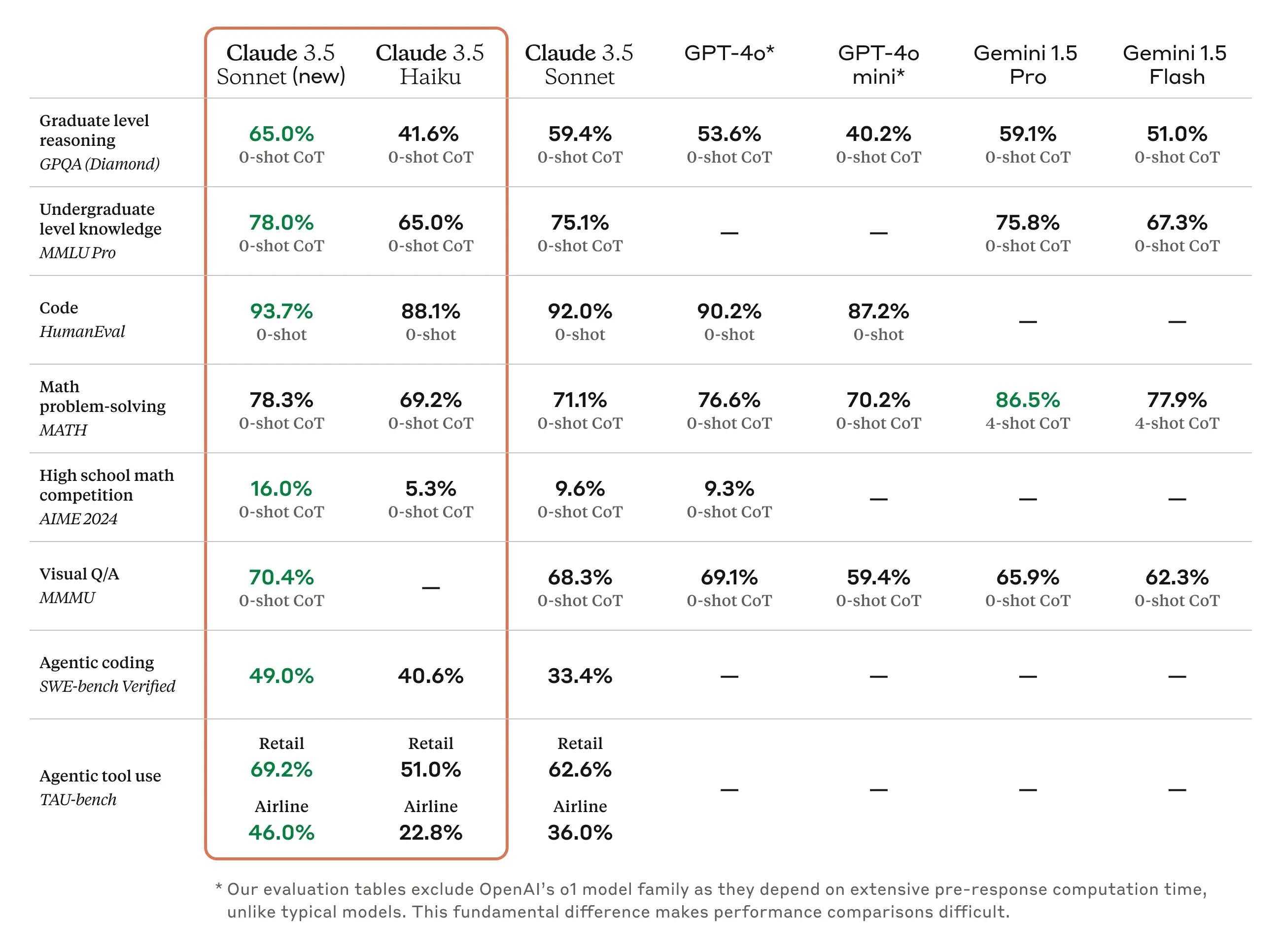
Claude 3.5 Sonnet 自6月份左右发布以来,一直是许多开发人员最常使用的大语言模型,它的编程理解能力受到了寻多开发人员的好评。
现在,它又更新了!
更新后的 Claude 3.5 Sonnet 在行业基准上显示出广泛的改进,特别是在自主编码和工具使用任务上取得了显著的进展。在编码方面,它在 SWE-bench Verified 上的表现从 33.4% 提升至 49.0%,得分高于所有公开可用的模型——包括像 OpenAI o1-preview 这样的推理模型和专为自主编码设计的系统。
总之,开发人员用它就对了。

NextJS 15发布
更新了一些东西,但我看到的更多是吐槽,迁移的费力,不更新之类的。
具体更新如下:
@next/codemodCLI: 轻松升级到最新的 Next.js 和 React 版本。- 异步请求 API(突破性): 向简化渲染和缓存模型迈出的渐进一步。
- 缓存语义(中断):
fetch请求、GET路由处理程序和客户端导航默认不再被缓存。 - React 19 支持: 支持 React 19、React 编译器(实验性)以及水合错误改进。
- TurboPack 开发版(稳定版): 性能和稳定性改进。
- 静态指示器: 新的视觉指示器在开发过程中显示静态路由。
unstable_afterAPI(实验性): 在响应完成流式传输后执行代码。instrumentation.jsAPI(稳定版): 服务器生命周期可观察性的新 API。- 增强表单 (
next/form): 通过客户端导航增强 HTML 表单。 next.config: 对next.config.ts的 TypeScript 支持。- 自托管改进: 对
Cache-Control头部有更多控制。 - 服务器操作安全: 不可猜测的端点和移除未使用的操作。
- 捆绑外部包(稳定版): 应用程序和页面路由的新配置选项。
- ESLint 9 支持: 增加了对 ESLint 9 的支持。
- 开发和构建性能: 改善了构建时间和更快的快速刷新。
Svelte 5 发布
该项目历史上最重要的版本。Svelte 5 是一次从头开始的重写:创建的应用将更快、更小、更可靠。你能够编写更一致和更符合习惯的代码。对于框架的新手来说,学习的内容更少。
同时也是向后兼容的,可以无缝升级!(在此点名上一位同学)
Rider & WebStorm现在可以免费用于非商业用途
支持非商业用途例如学习、自我教育、开源软件等场景,声明非商业用途后即可获取许可证免费使用。
注意并不是完完全全免费使用的。
更多
- Perplexity推出Mac端应用
- Perplexity更换新的logo,更加具有科技感了
- 2024 CSS的调查报告
>>好用的
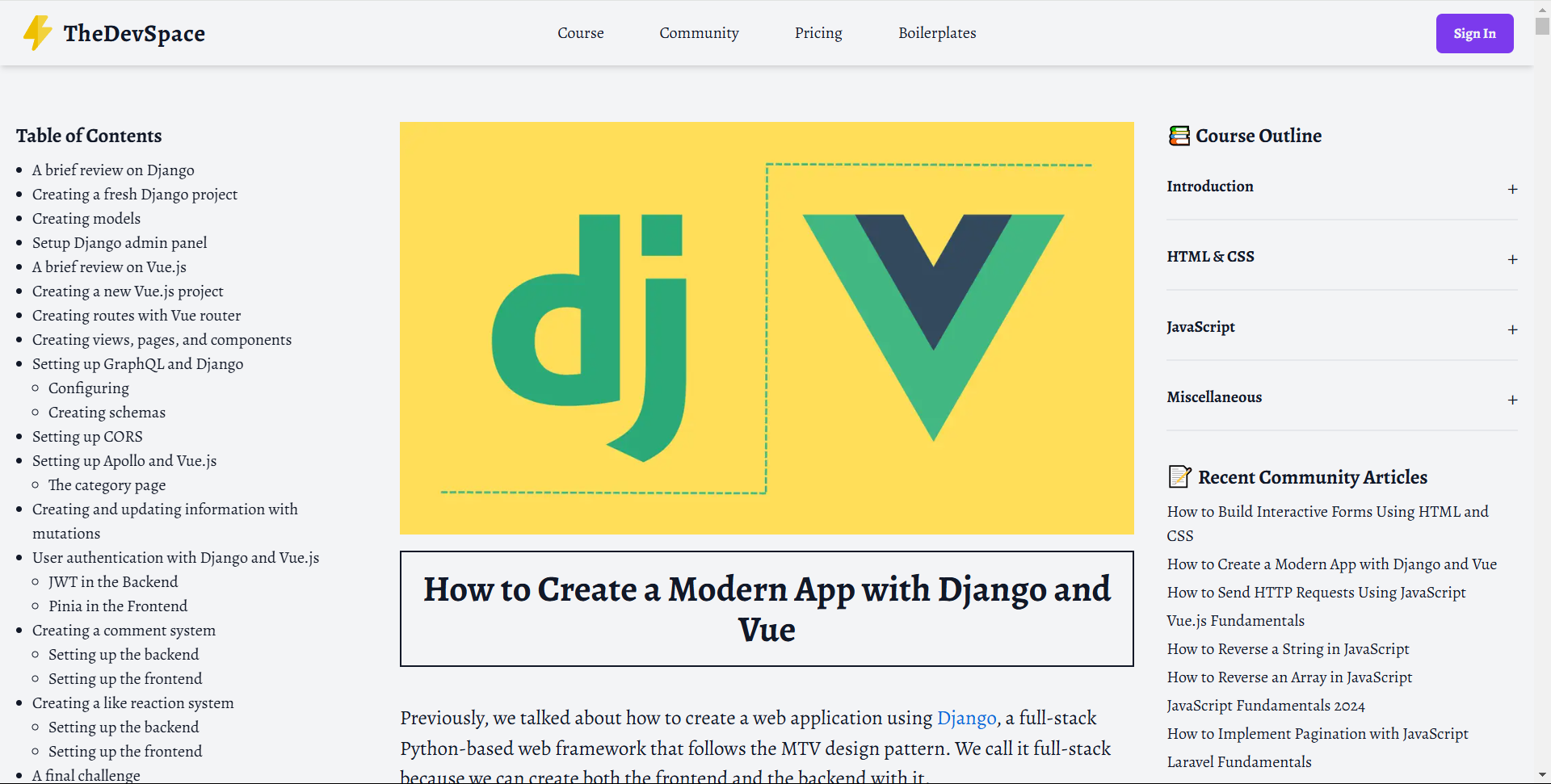
Django + Vue创建应用程序的教程
非常不错的教程,讲了关于如何结合 Django 与 Vue 创建全栈应用,喜欢这两个技术栈想要一起使用的可以尝试看看。

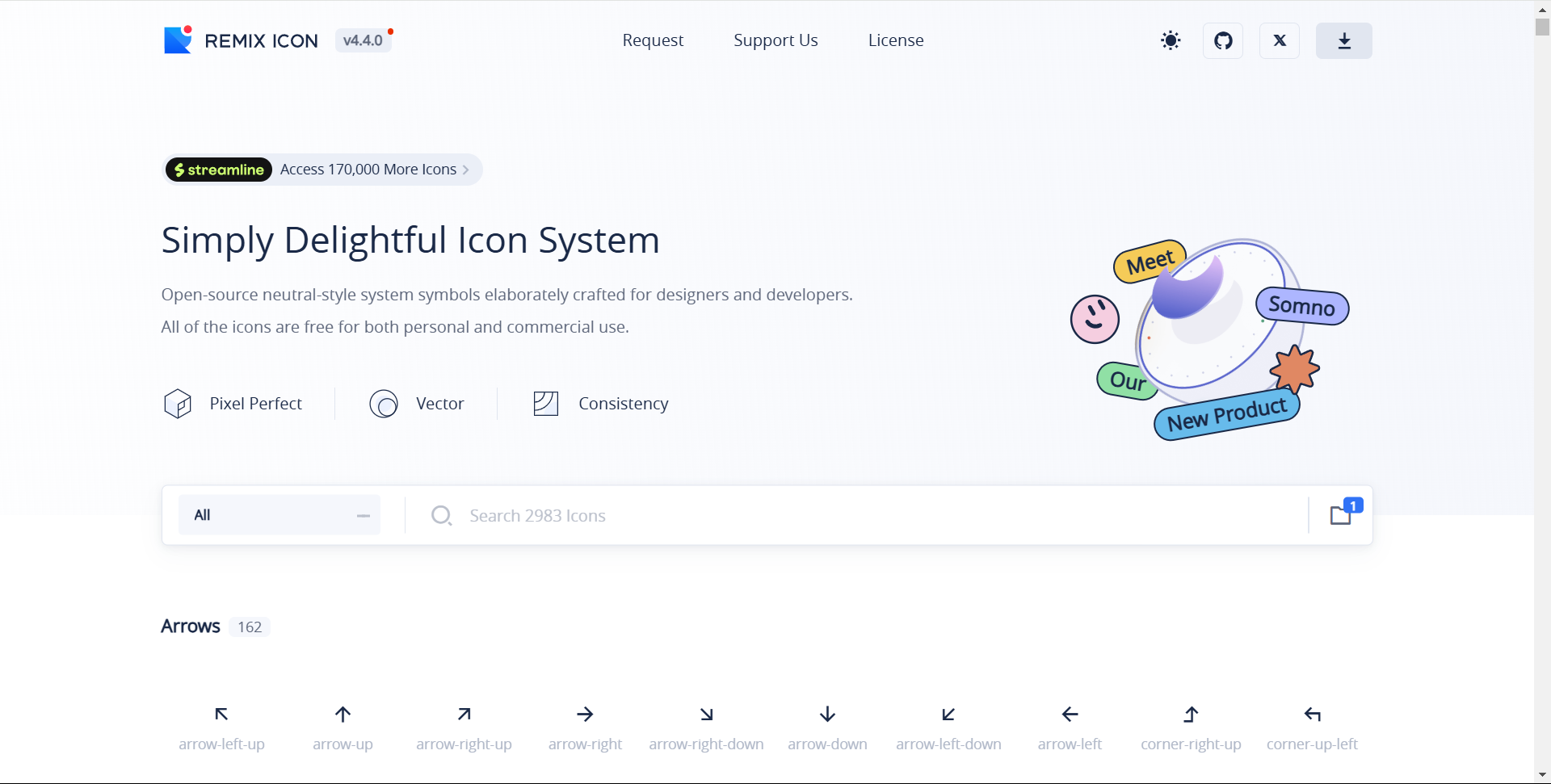
优质的图标库 - remixicon
近3000个优质的图标,设计感满满。

手写字体动画库 - Khoshnus
是一个npm库,可以直接安装在自己的网页上。
功能特点如下:
- 多种字体样式:从多种字体中选择。
- 流畅的 SVG 动画:笔画和填充效果被动画化,带来逼真的手写体验。
- 细致控制:调整每个字母的时间和风格——让它们以你自己的节奏显现。
- 完全可配置:文本的每个视觉方面都可以自定义。

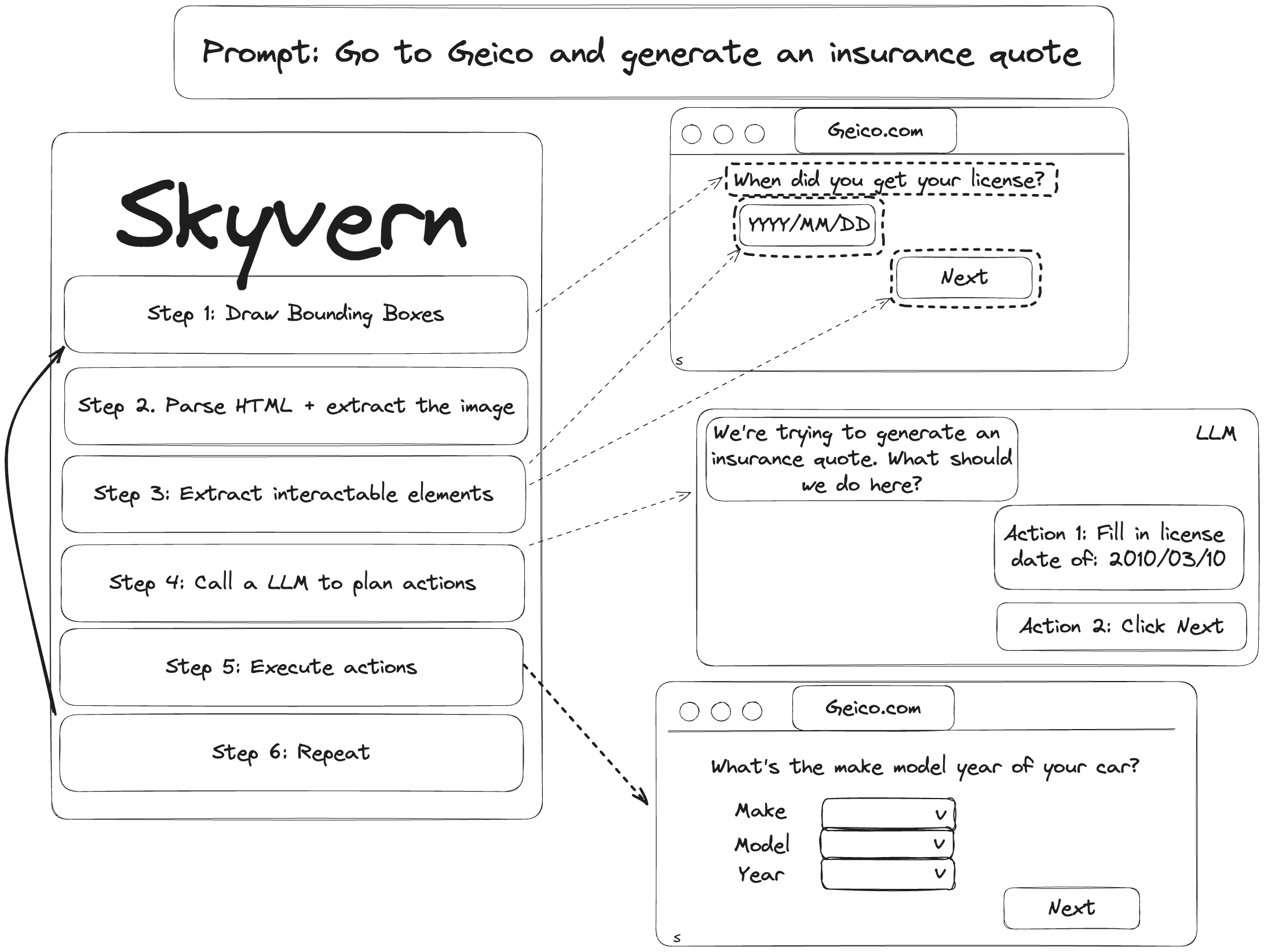
基于LLMs和计算机视觉的自动化解决方案
爬虫与反爬虫真是道高一尺魔高一丈啊!
爬数据时一般如果能分析出数据接口如何调用的,然后模拟请求就可以了,这是最方便的。 实在不行就可以通过Selenium、Puppeteer来直接模拟用户操作,这一步几乎就是万能的了。
现在,又出来一个基于LLMs和计算机视觉的自动化解决方案,取代以前人为编写的流程!

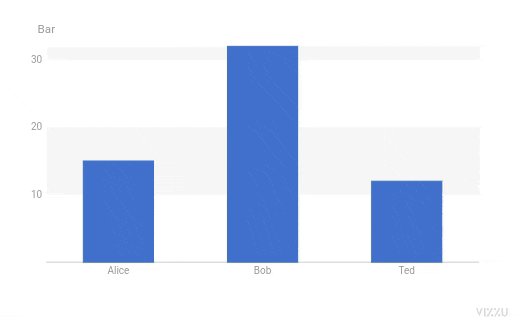
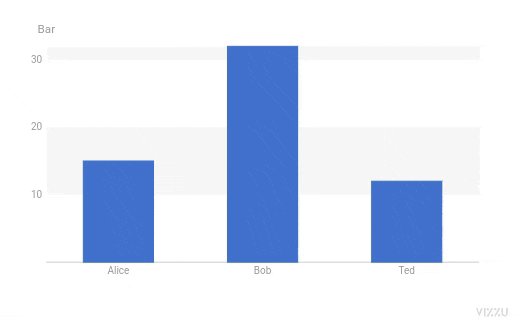
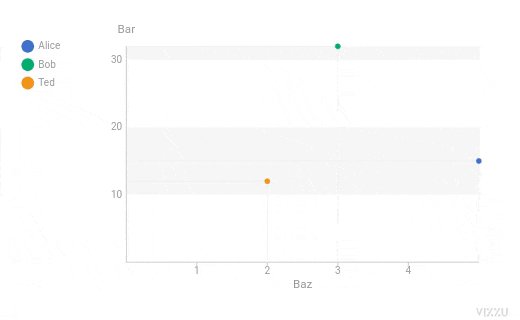
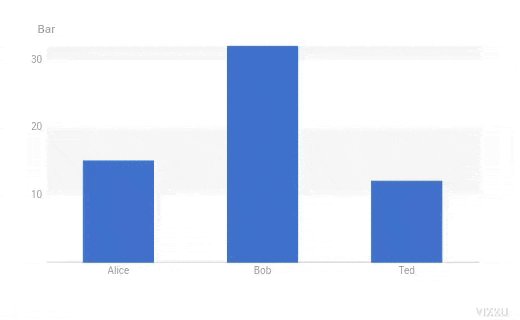
可视化动画库
利用通用的数据可视化引擎生成多种类型的图表,并在它们之间无缝动画。

更多
>>有趣的
AI 对于《FAV0周刊》的理解
最近问了问AI对于“FAV”的理解,真的震惊到我了,完全超出了我自己的想法,本来是 favorite 取前三个字母,而 AI 理解为了:
- "F"代表"Front-end"(前端)
- "A"代表"AI"
- "V"代表"Various"(各种各样的内容)
嗯!非常不错~
你写过的无用但最有创意的应用是什么
HN上的一篇帖子,其中的回答有这些:
小村庄艺术
链接: https://simonsarris.com
解释: 这是一个可以创建房屋动画的网页艺术项目,用户可以通过点击创建更多房屋,并右键拖动来移动它们。时间钟表识别
链接: https://github.com/jinayjain/timekeeper
解释: 这个程序可以从钟表的图像中读取时间,最初是出于好奇,但后来发现可以应用于工业用途。密码强度检查
链接: https://trypap.com/
解释: 一个DNS页面,输入密码后它会根据密码强度进行嘲弄。单方格扫雷
链接: https://onesquareminesweeper.com/
解释: 这是一个只有一个方格的扫雷游戏,设计非常简单却充满乐趣。电梯音乐JS
链接: https://tholman.com/elevator.js/
解释: 这个脚本为网页中的“返回顶部”按钮添加了背景电梯音乐。虚假的蚊子应用
链接: https://tholman.com/mosquito-js/
解释: 这是一个使用Web音频API创建的模拟蚊子的应用程序。3D狗
链接: https://hidden-inu.vercel.app/
解释: 这个网页打开后呈现一个3D狗的图像,并伴有音效。随机几何形状
链接: https://ajxs.github.io/pbp/
解释: 这个程序通过随机放置矩形来逐步重建源图片。虚构框架的两道题解法
链接: https://github.com/brightbox/systemd-dining
解释: 这是用systemd实现哲学家就餐问题的程序,用以玩弄旧Unix概念。PixeSmoosh
链接: https://gitlab.com/zanehenderson/pixelsmoosh
解释: 将给定的源图像的颜色与目标图像的像素匹配,产生新的艺术作品。genact
链接: https://github.com/svenstaro/genact
解释: 这个项目看似有用,但实际上没有任何功能,模拟了一些活动。简单的马尔可夫链聊天机器人
链接: https://github.com/btahir/standup-comedy
解释: 一款可在团队庆祝会上使用的游戏,结合JIRA问题生成。具有分形拓展功能的交互式zoom
链接: https://akkartik.itch.io/carousel/devlog/800017/interactivel...
解释: 提供在触摸屏上缩放的机会。通过JavaScript事件产生音效的书签小程序
链接: 无
解释: 创建一个书签小程序,根据选择的JavaScript事件产生独特的声音。
很多时候,写代码并不是为了收益,而仅仅是觉得有趣。
>>可读的
我为什么对用“更快”的语言重写 JavaScript 工具持怀疑态度
这些工具并不一定因为使用了更快的语言而更快。它们可能只是因为
- 在编写时考虑了性能
- API 接口已经确定,因此作者不必花费开发时间来调整整体设计。
实际上,你甚至不需要编写测试!只需使用之前工具的现有测试套件即可。
重写之所以通常更快,仅仅是因为它是重写——你在第二次时知道得更多,你更关注性能等。
微信小程序用户量TOP榜单

流量密码模板
